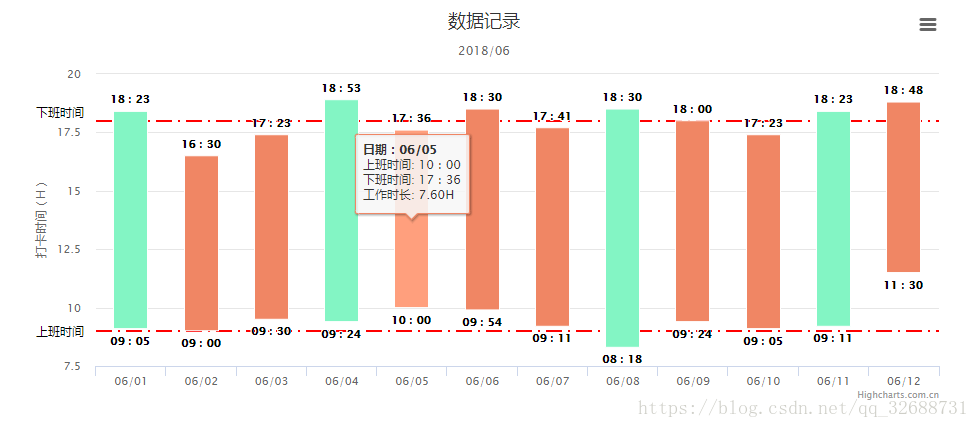
效果图:

代码:
1 | <!DOCTYPE html> |
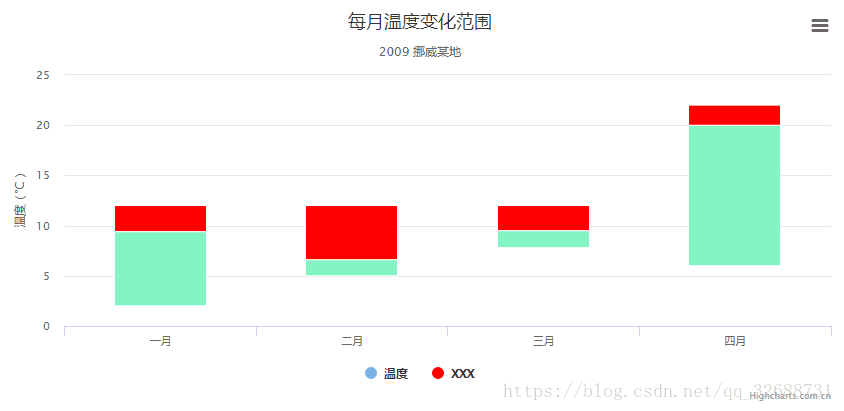
效果图:

代码:
1 | var chart = Highcharts.chart('container', { |
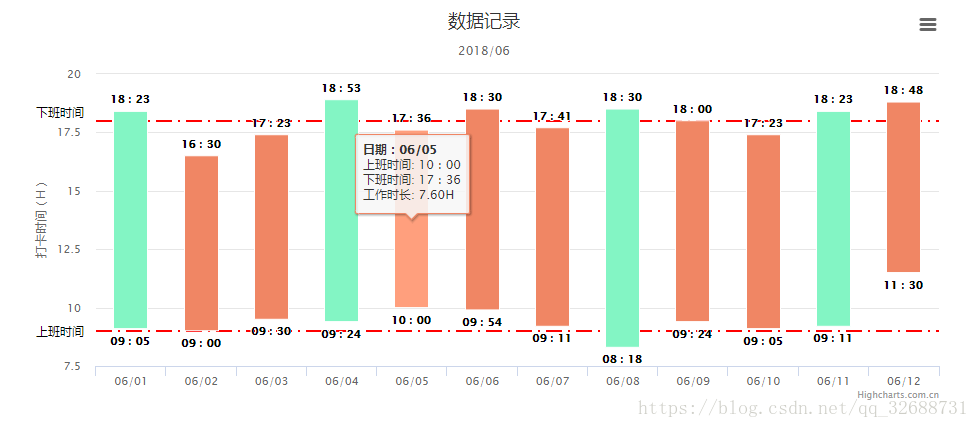
效果图:

代码:
1 | <!DOCTYPE html> |
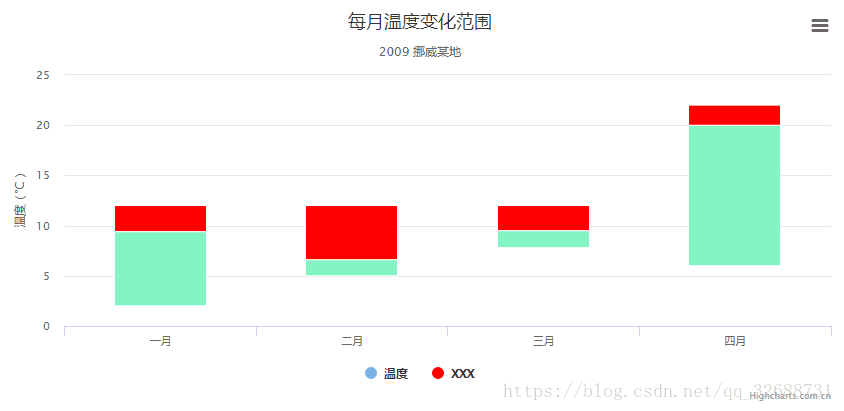
效果图:

代码:
1 | var chart = Highcharts.chart('container', { |
AES算法基于排列和置换运算。排列是对数据重新进行安排,置换是将一个数据单元替换为另一个。AES 使用几种不同的方法来执行排列和置换运算。
AES是一个迭代的、对称密钥分组的密码,它可以使用128、192 和 256 位密钥,并且用 128 位(16字节)分组加密和解密数据。与公共密钥密码使用密钥对不同,对称密钥密码使用相同的密钥加密和解密数据。通过分组密码返回的加密数据的位数与输入数据相同。迭代加密使用一个循环结构,在该循环中重复置换和替换输入数据。 摘自:互动百科
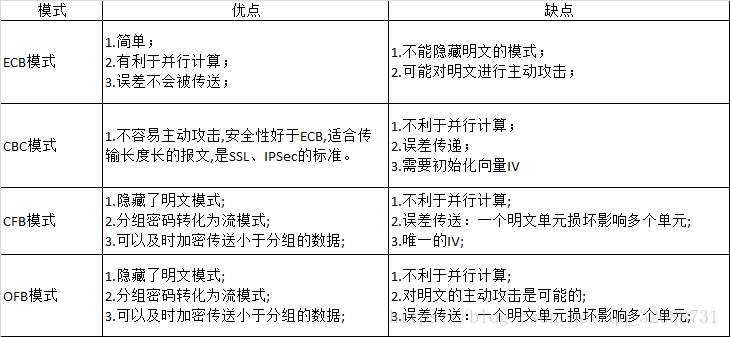
几种模式的优缺点对比:

C#代码:
1 | using System; |
DES设计中使用了分组密码设计的两个原则:混淆(confusion)和扩散(diffusion),其目的是抗击敌手对密码系统的统计分析。混淆是使密文的统计特性与密钥的取值之间的关系尽可能复杂化,以使密钥和明文以及密文之间的依赖性对密码分析者来说是无法利用的。扩散的作用就是将每一位明文的影响尽可能迅速地作用到较多的输出密文位中,以便在大量的密文中消除明文的统计结构,并且使每一位密钥的影响尽可能迅速地扩展到较多的密文位中,以防对密钥进行逐段破译。
C#代码:
1 | using System; |
RSA是第一个能同时用于加密和数字签名的算法,也易于理解和操作。RSA是被研究得最广泛的公钥算法,从提出到现在已近二十年,经历了各种攻击的考验,逐渐为人们接受,普遍认为是目前最优秀的公钥方案之一。
C#代码:
1 | using System; |
SHA,全称SecureHashAlgorithm,是一种数据加密算法,该算法的思想是接收一段明文,然后以一种不可逆的方式将它转换成一段(通常更小)密文,也可以简单的理解为取一串输入码(称为预映射或信息),并把它们转化为长度较短、位数固定的输出序列即散列值(也称为信息摘要或信息认证代码)的过程。
C#代码:
1 | using System; |
以上内容大部分摘自网络,代码根据网上的改的,简单测试过。
最开头,说明下文章转自:
http://www.cnblogs.com/landeanfen/p/5501487.html 点击打开链接
欢迎直接去看原创文章,原创比较精彩,这里只做个搬运工作!
使用过Webapi的园友应该都知道,Webapi的接口返回值主要有四种类型
void关键字我们都不陌生,它申明方法没有返回值。它的使用也很简单,我们来看一个示例就能明白。
1 | public class ORDER |
1 | public class OrderController : ApiController |
在Web里面调用
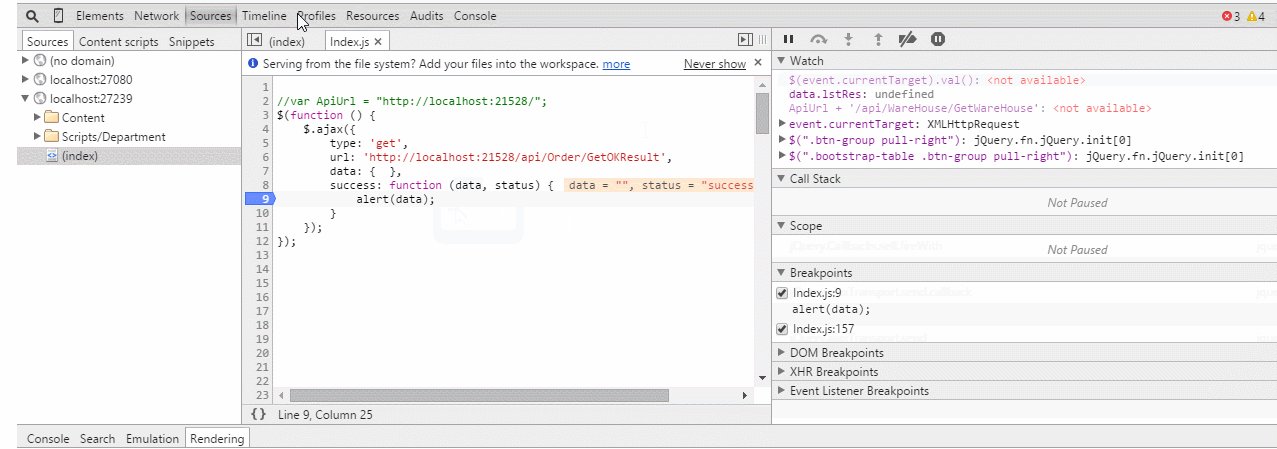
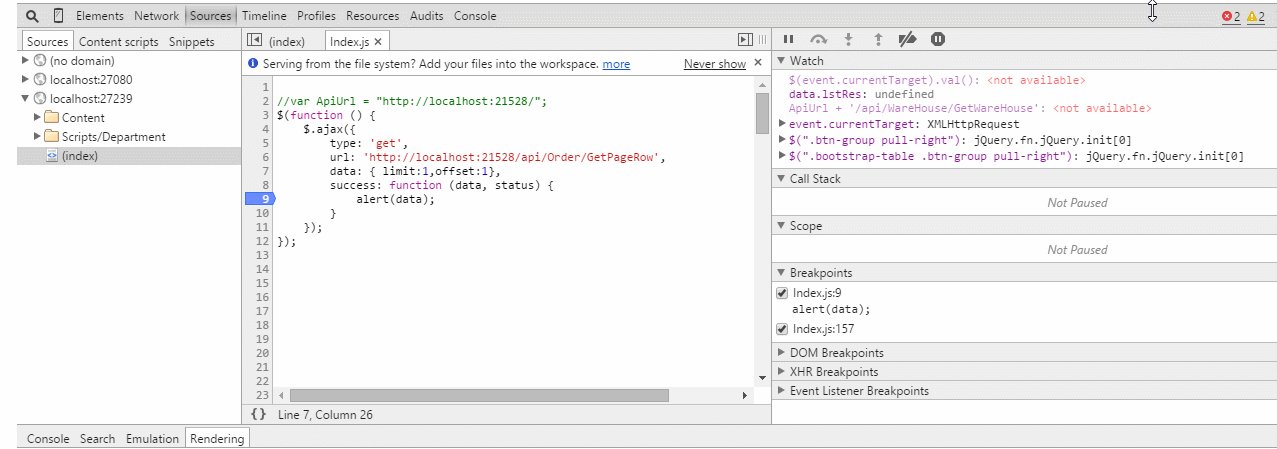
1 | $(function () { |
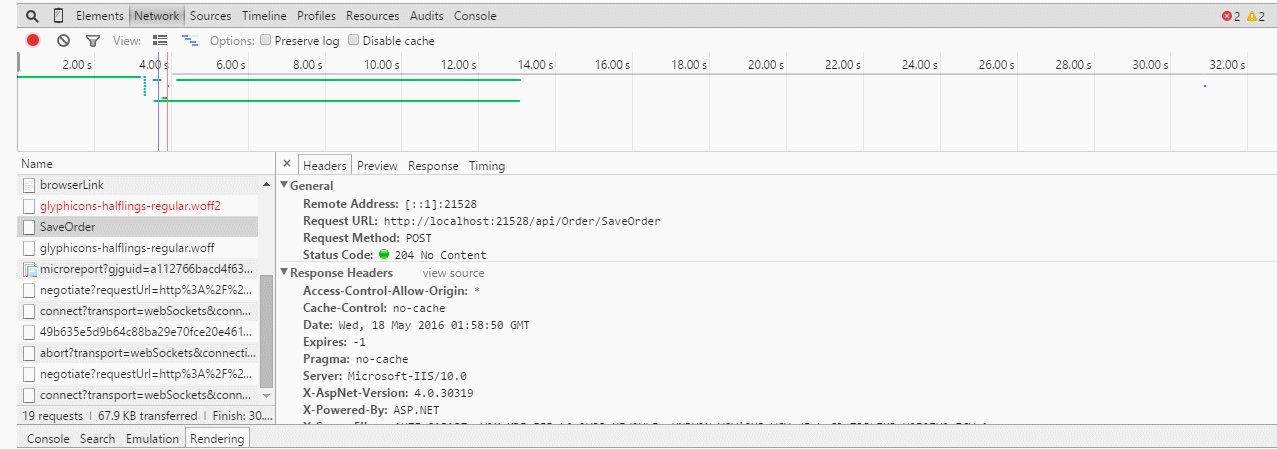
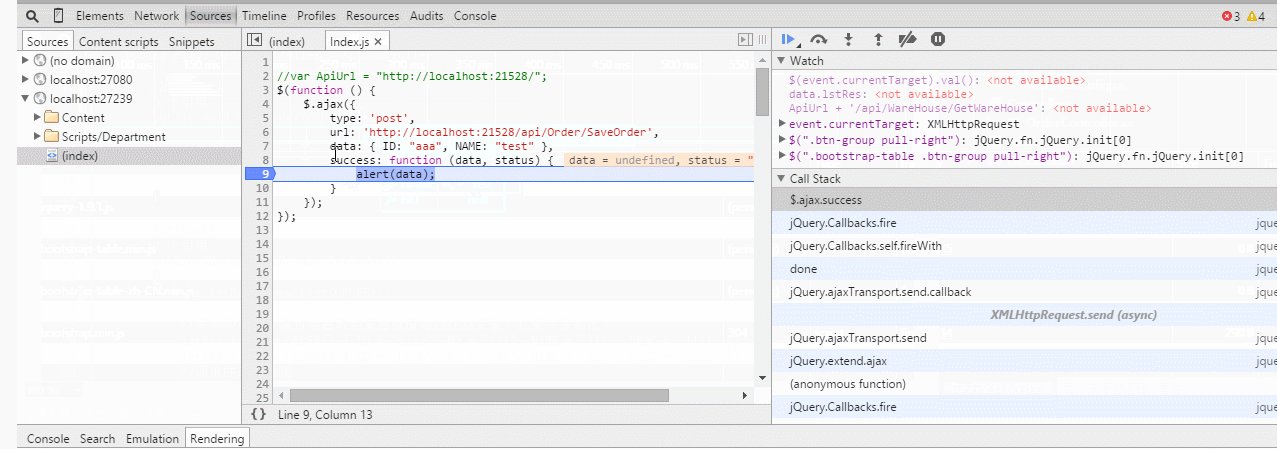
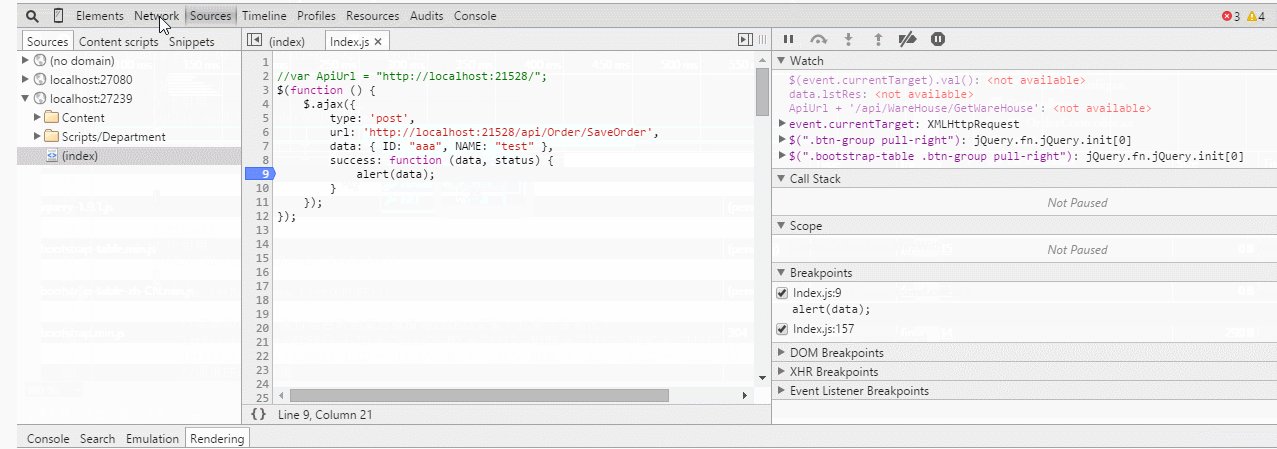
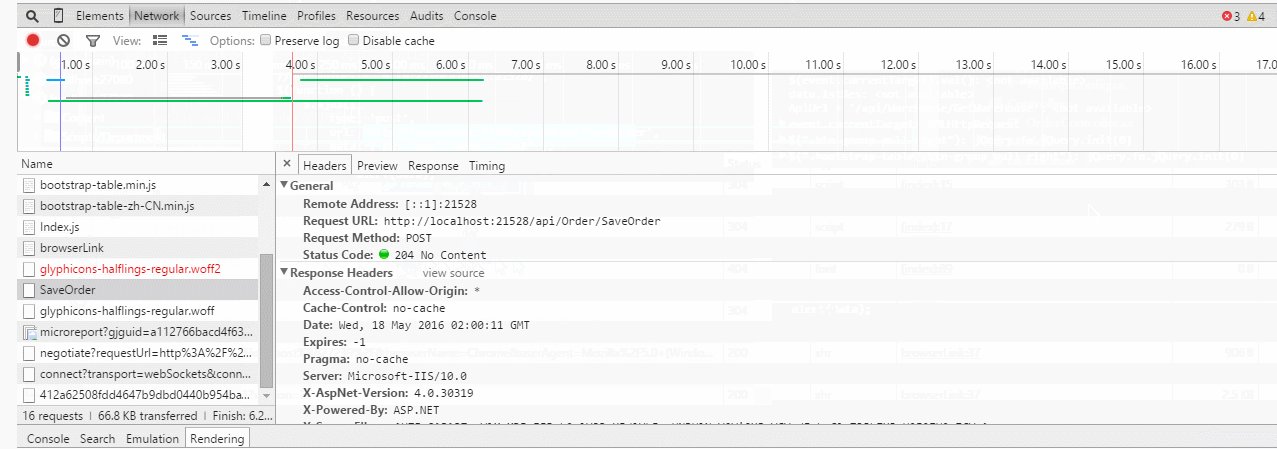
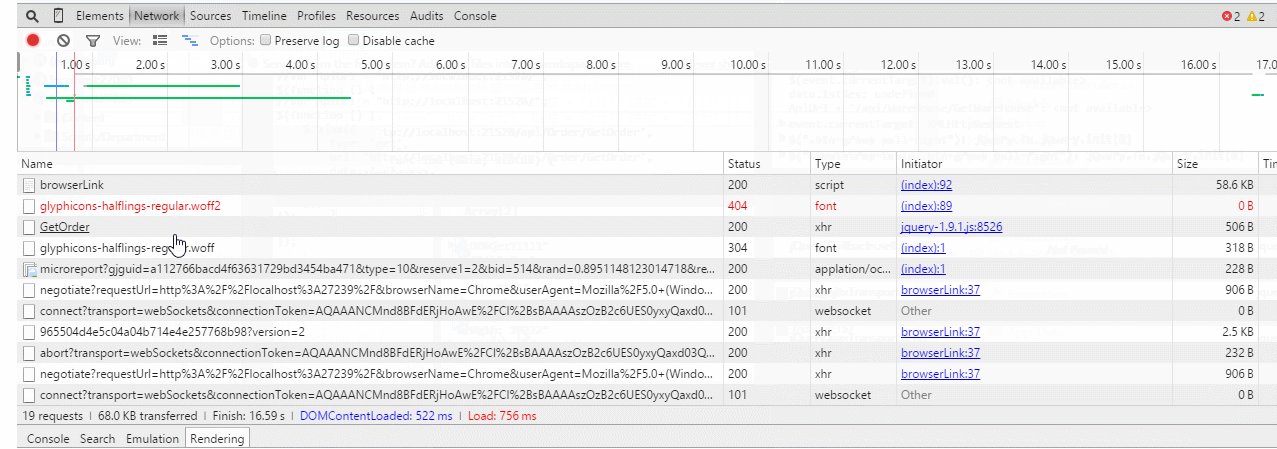
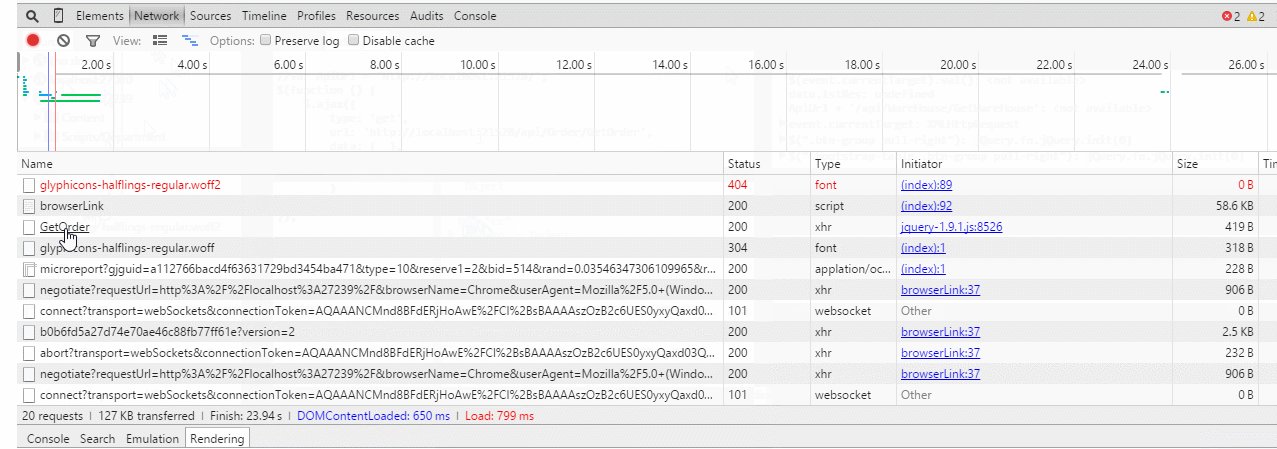
得到结果

可以看到,使用void申明的方法,在success方法里面得不到返回值,并且会返回http状态码204,告诉客户端此请求没有返回值。
IHttpActionResult类型是WebApi里面非常重要的一种返回值类型。下面博主就根据平时在项目里面使用最多的几种方式来讲解下这种类型的返回值的一些用法。
使用MVC开发过的朋友一定记得,在MVC里面,请求数据的接口的返回值类型大部分使用的是JsonResult,在MVC里面你一定也写过类似这样的接口:
1 | public JsonResult GetResult() |
那么,在WebAPI里面是否也存在类似的用法呢。呵呵,在这点上面,微软总是贴心的。在WebApi的ApiController这个抽象类里面,为我们封装了Json
1 | [HttpGet] |
看到这个代码,有人就疑惑了,我们定义的返回值类型是IHttpActionResult类型,直接返回Json
1 | protected internal JsonResult<T> Json<T>(T content); |
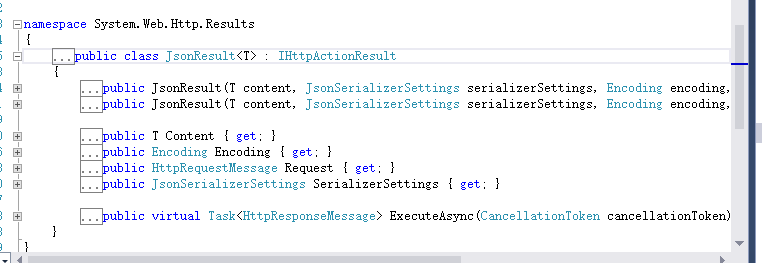
我们继续将JsonResult

原来JsonResult
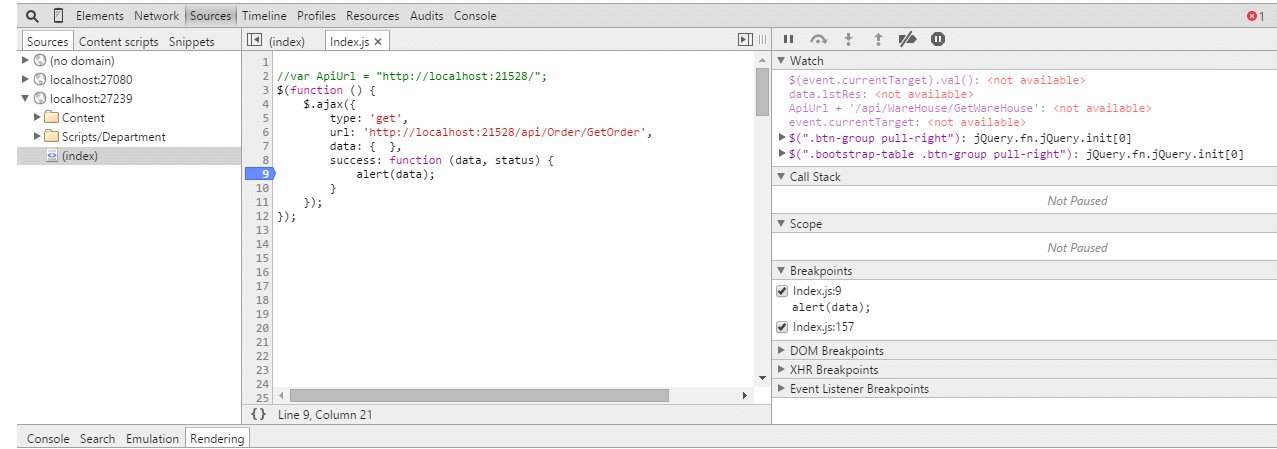
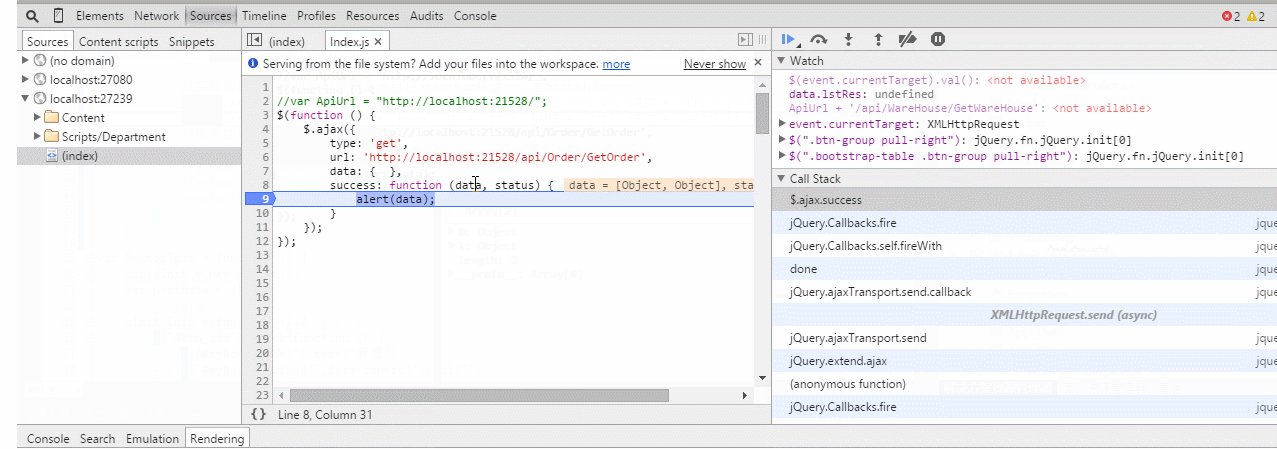
知道了这个,我们直接在Web里面通过ajax请求来调用:
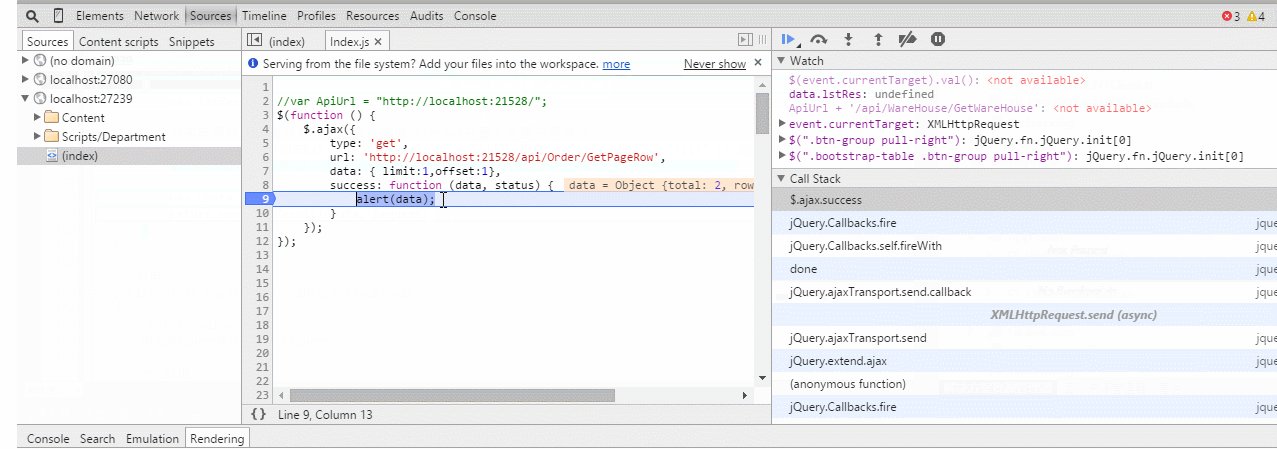
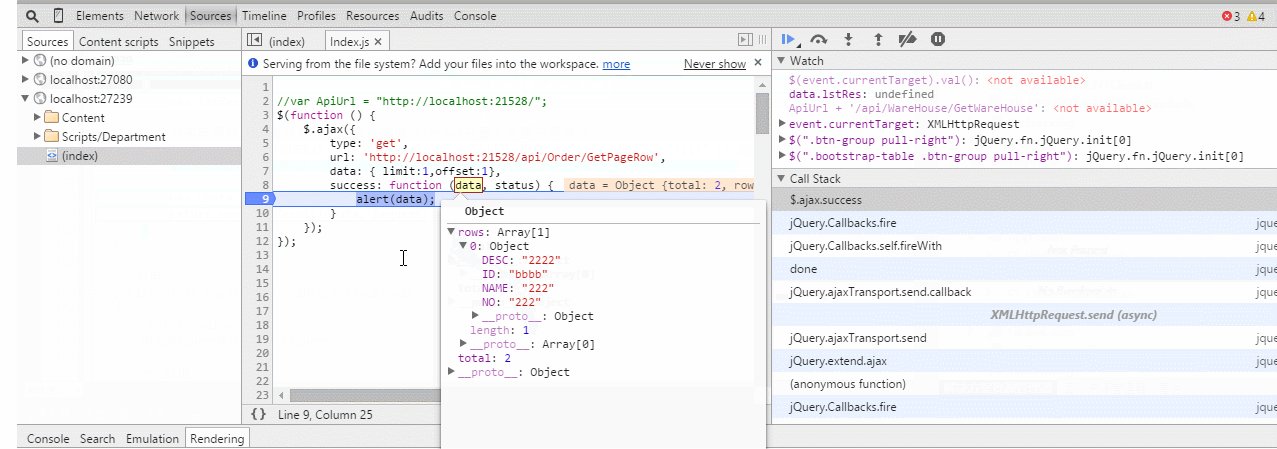
1 | $(function () { |
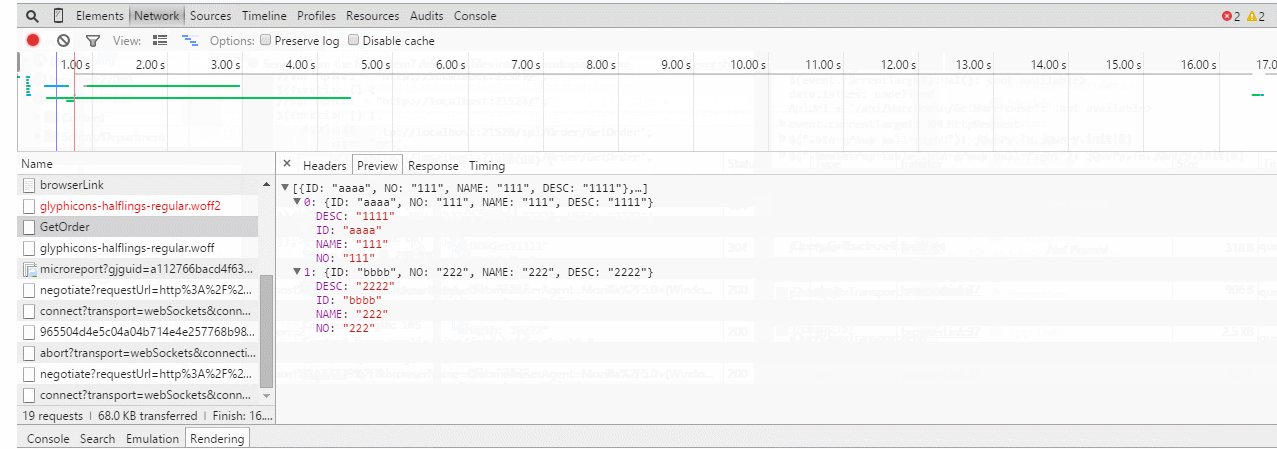
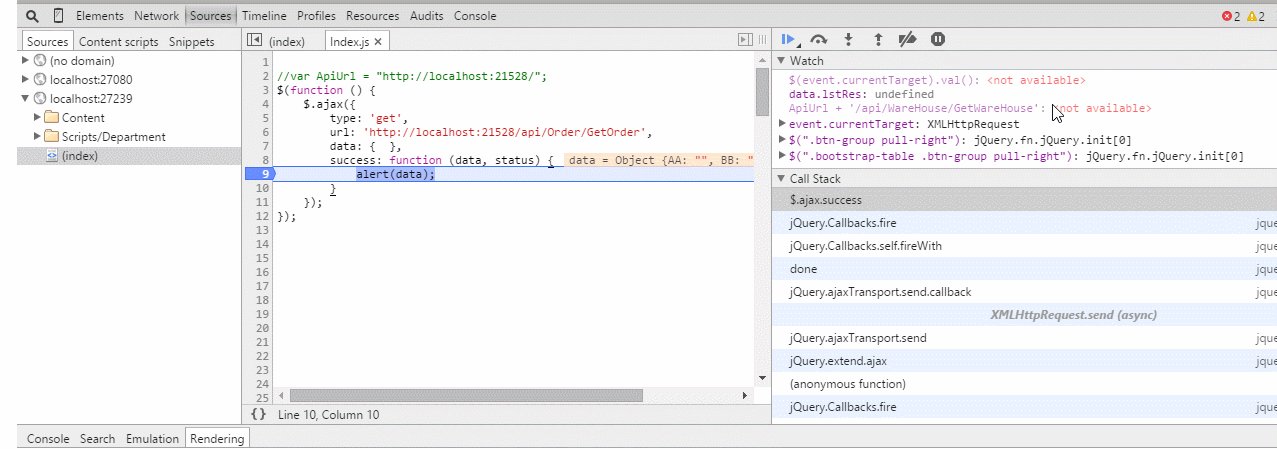
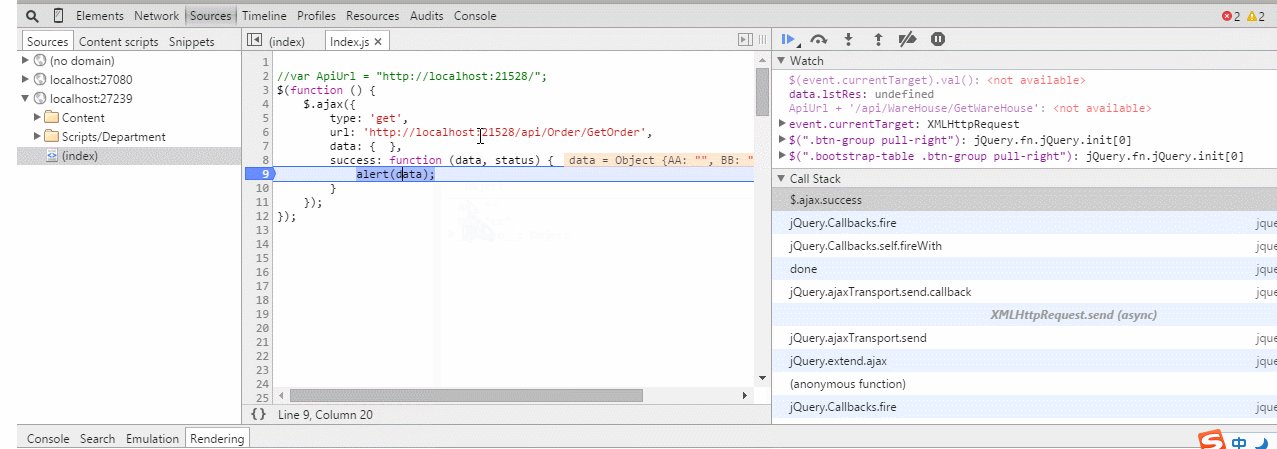
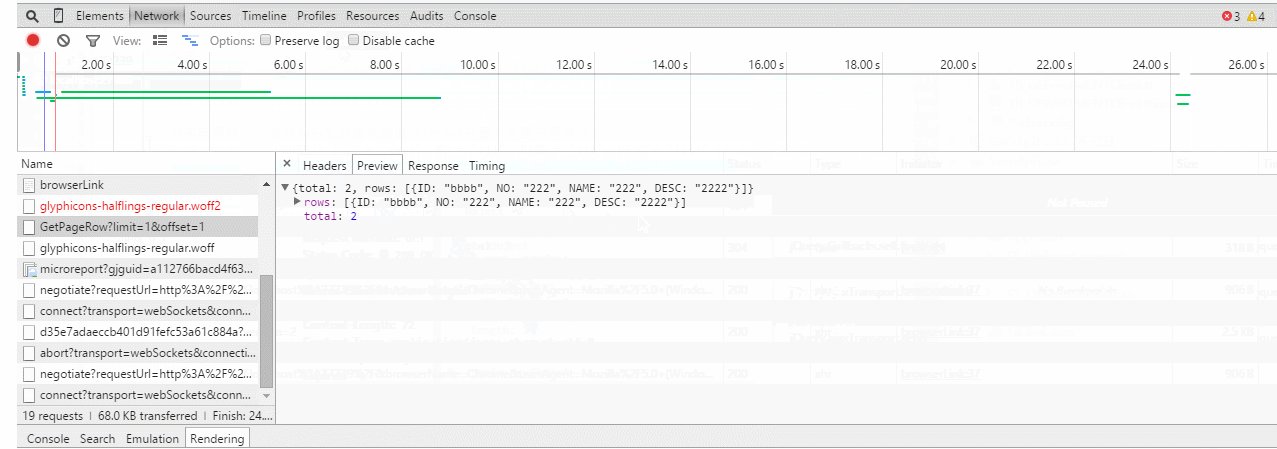
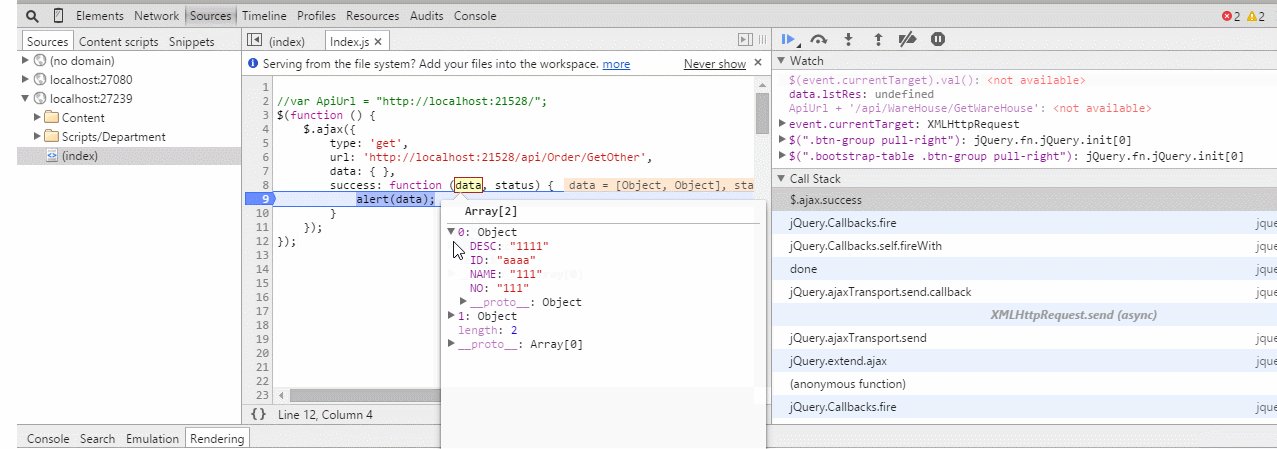
来看结果:

既然实体类可以直接这样传递,那么如果我们想要传递一些匿名类型呢,因为很多情况下,我们需要返回到前端的对象都没有对应的实体来对应,如果我们想要返回匿名对象怎么办呢?我们知道,这里的Json
1 | [HttpGet] |
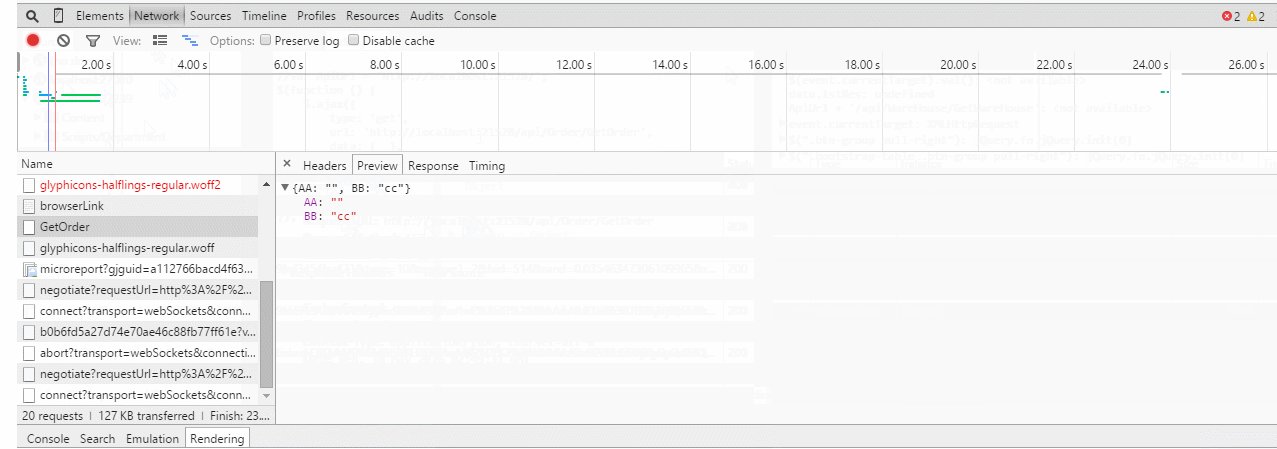
同样的来看测试结果:

除了Json
1 | protected internal virtual OkResult Ok(); |
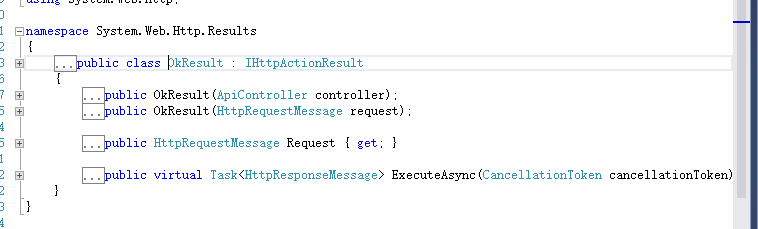
OkResult转到定义

有了这个作为基础,我们就可以放心大胆的使用了。
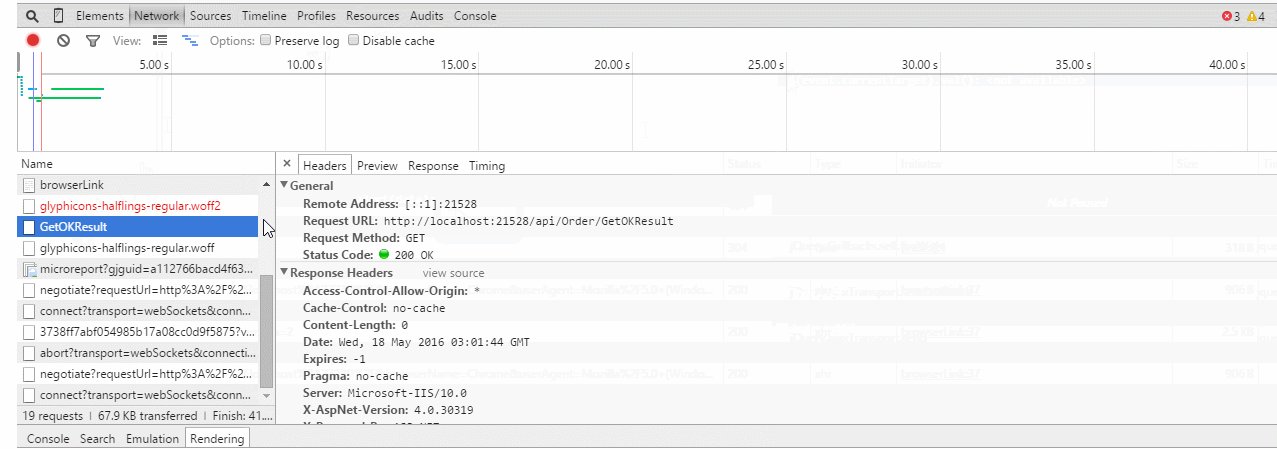
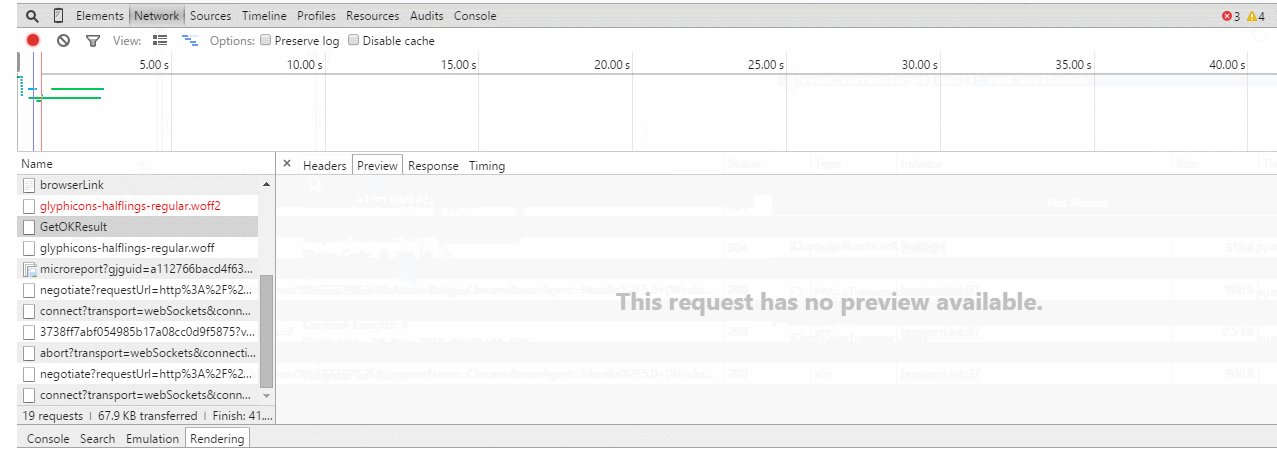
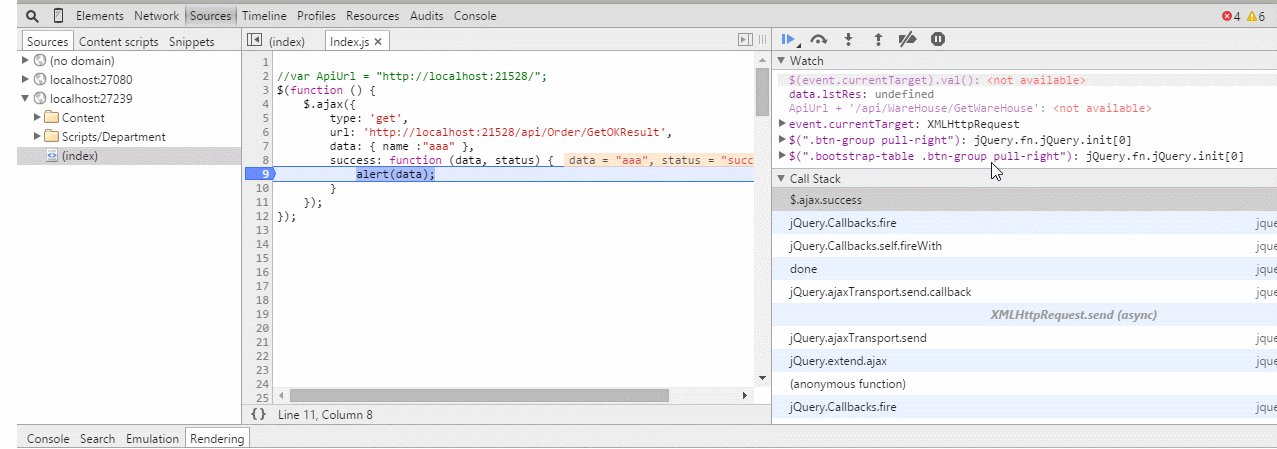
1 | [HttpGet] |
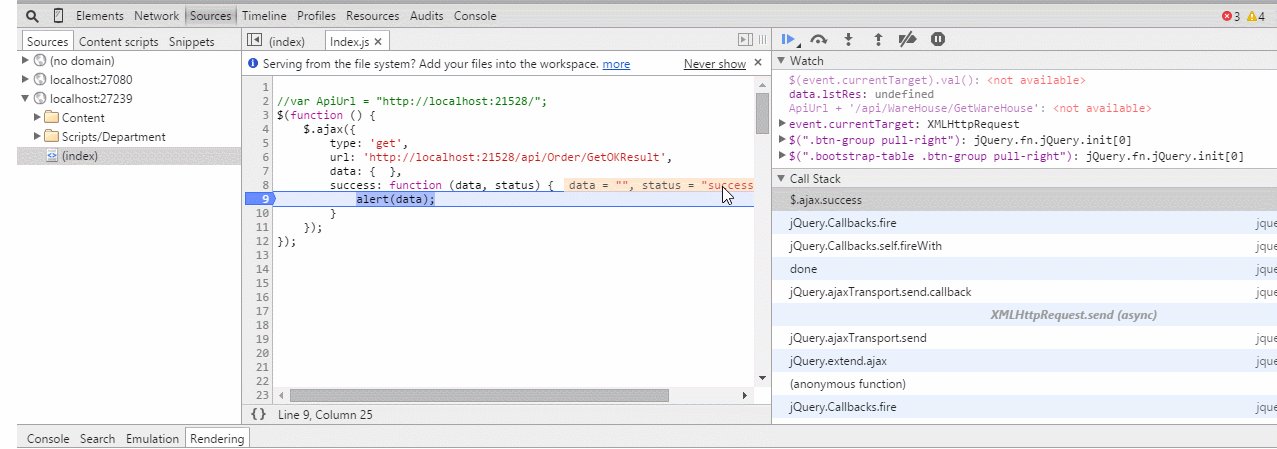
得到结果
如果返回Ok(),就表示不向客户端返回任何信息,只告诉客户端请求成功。
除了Ok()之外,还有另外一个重载Ok
1 | [HttpGet] |

这种用法和Json
当需要向客户端返回找不到记录时,有时需要用到NotFound()方法。
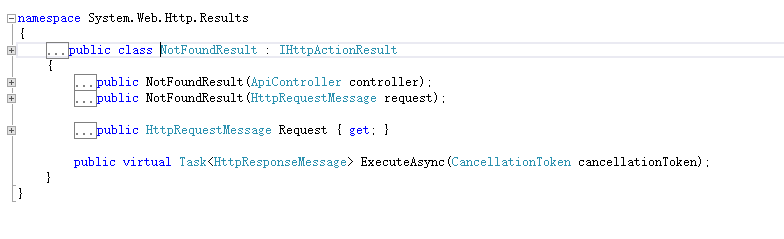
1 | protected internal virtual NotFoundResult NotFound(); |

来看看它的使用场景
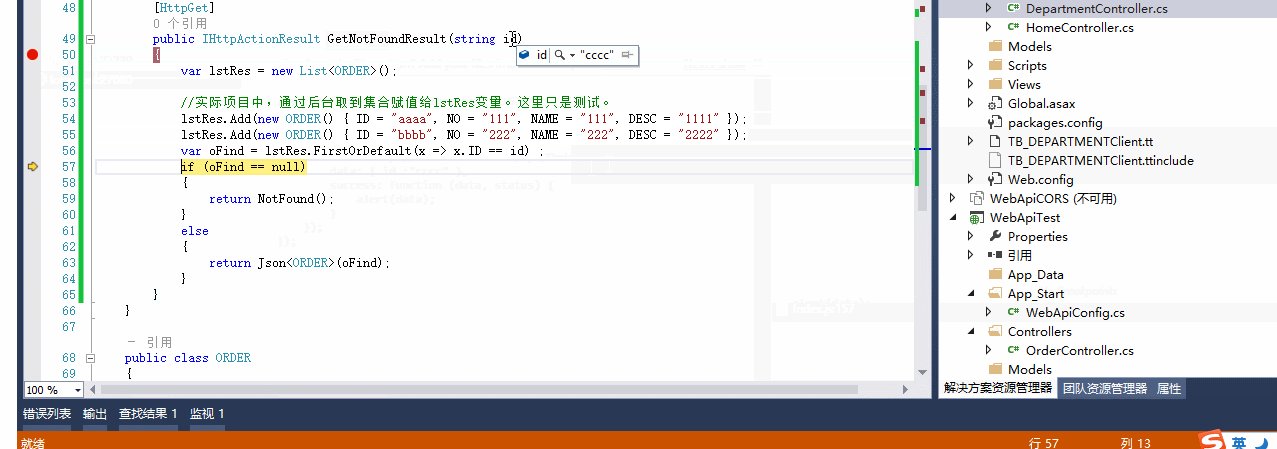
1 | [HttpGet] |
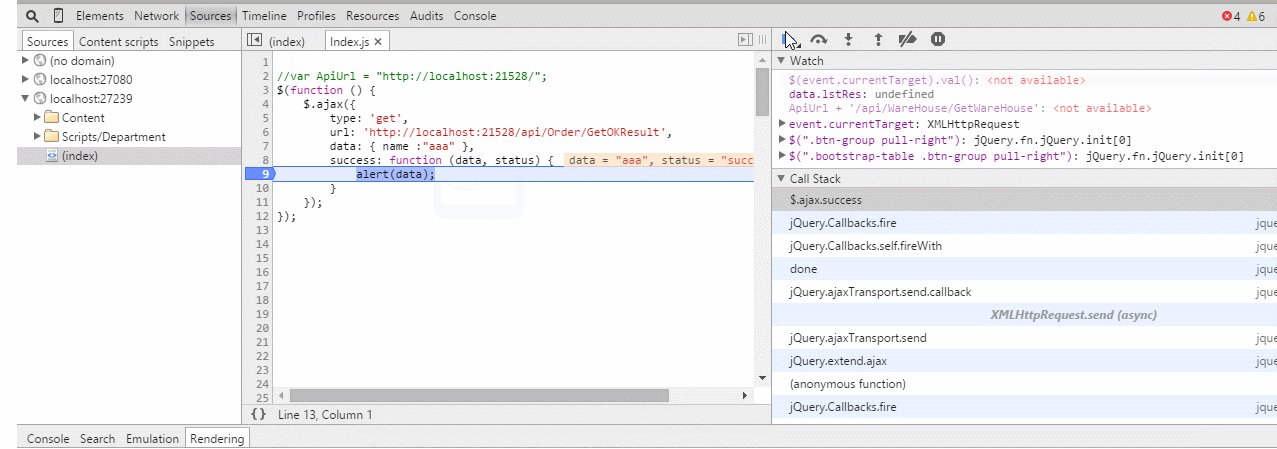
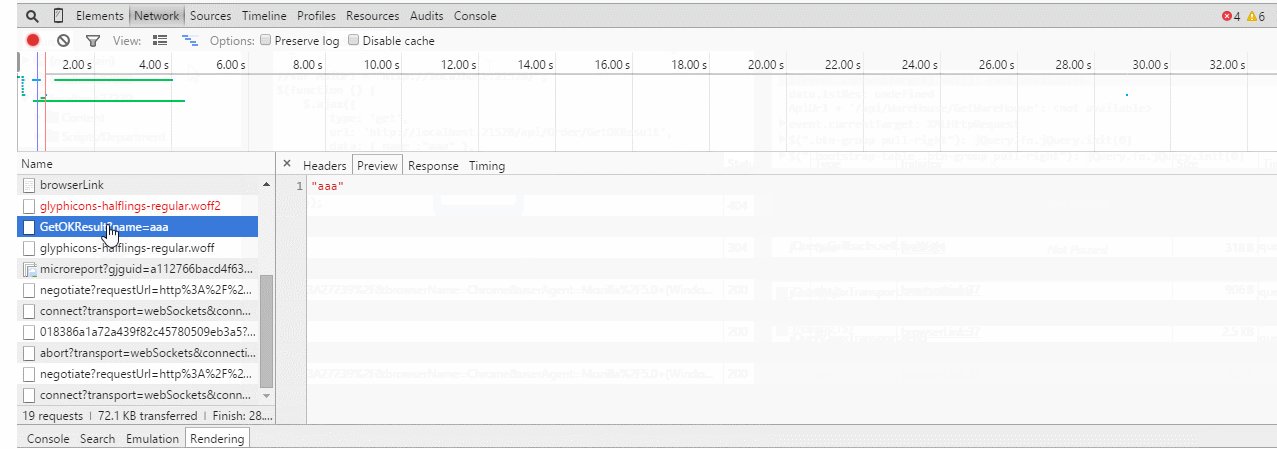
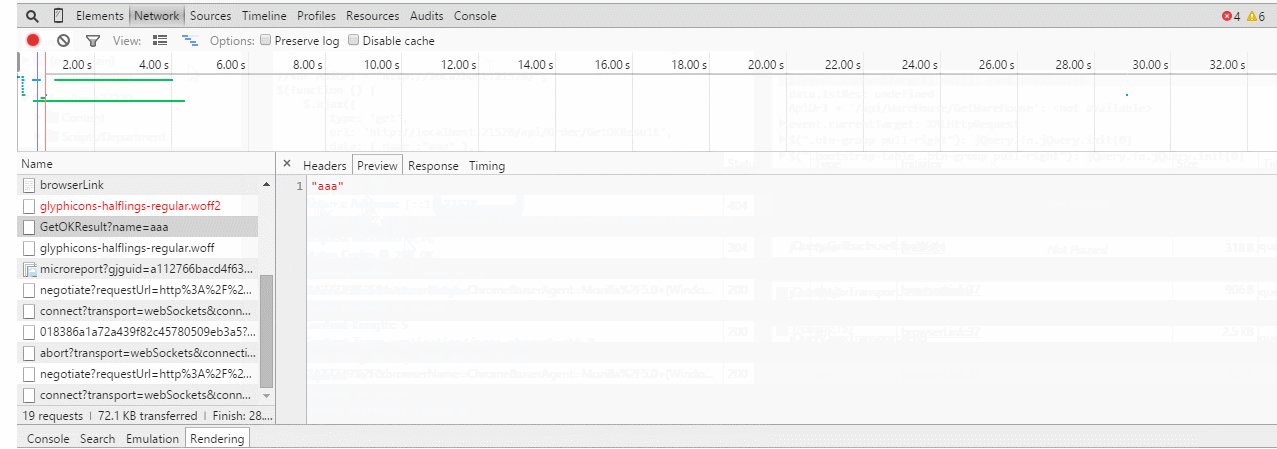
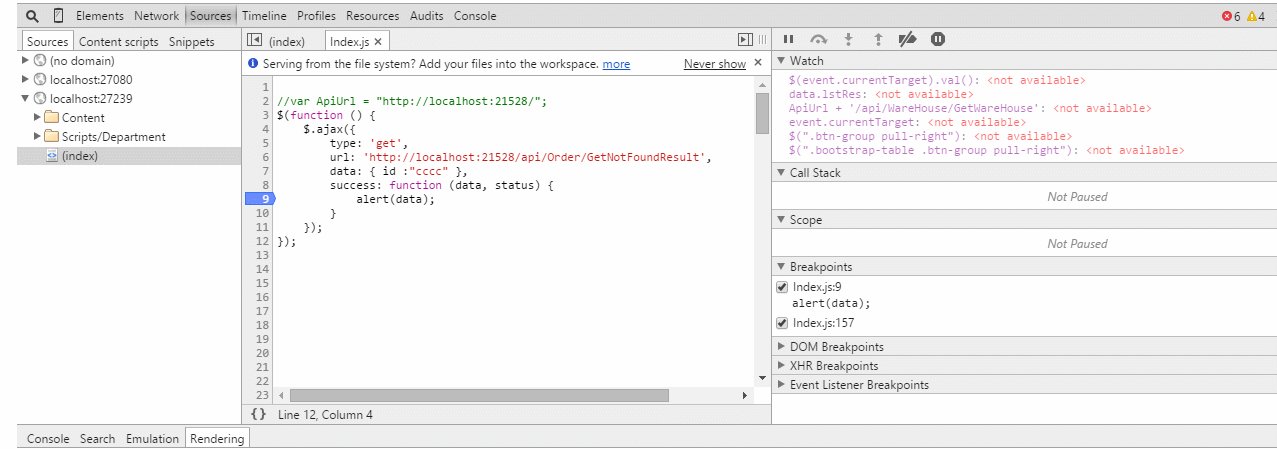
1 | $(function () { |
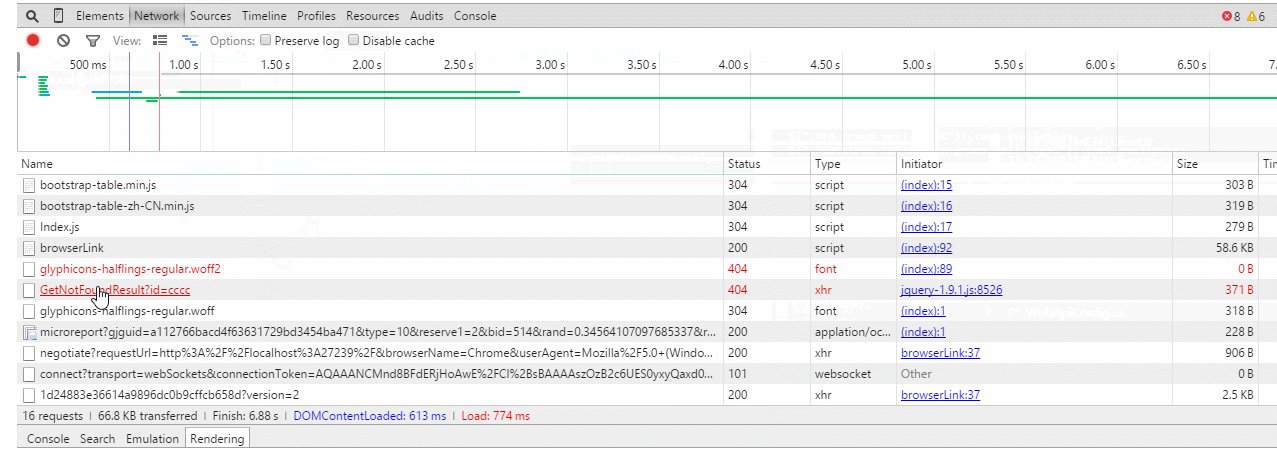
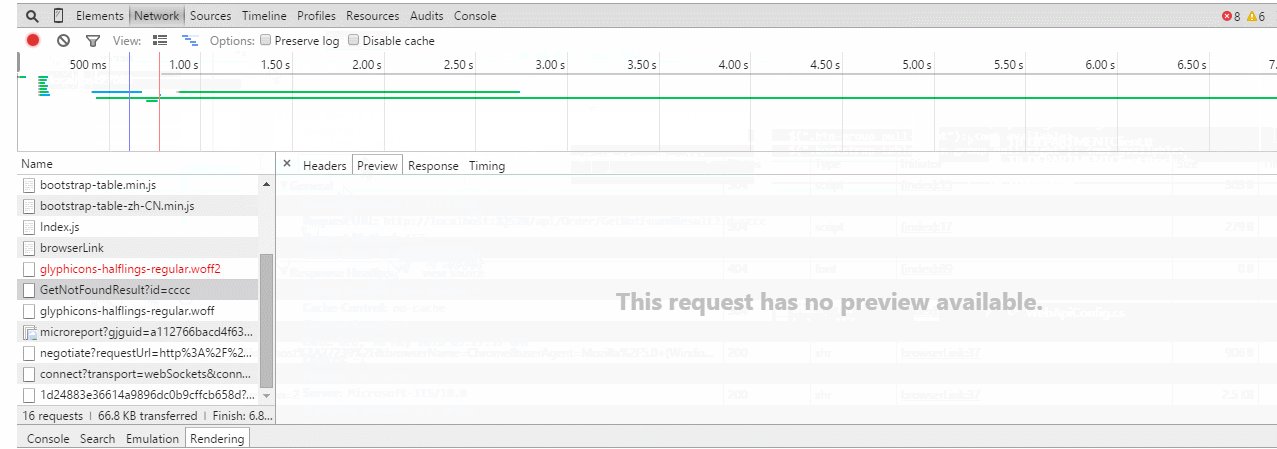
得到结果

NotFound()方法会返回一个404的错误到客户端。
其他还有一些方法,都有它特定的用途。在此贴出来。
1 | [HttpGet] |
向客户端返回值和http状态码。
1 | [HttpGet] |
向客户端返回400的http错误。
1 | [HttpGet] |
将请求重定向到其他地方。
上面介绍了一些系统内置的常用的实现IHttpActionResult接口的方法。如果我们需要自定义IHttpActionResult的返回呢?
在介绍之前,我们有必要先来看看IHttpActionResult类型的定义,将IHttpActionResult转到定义可以看到:
1 | namespace System.Web.Http |
这个接口包含唯一的一个方法ExecuteAsync(),此方法将以异步方式创建一个HttpResponseMessage实例返回给客户端。
有了这个作为基础,下面,我们自定义一个bootstrapTable服务端分页的子类去展示自定义IHttpActionResult的用法。
首先,自定义一个实现类
1 | public class PageResult : IHttpActionResult |
然后,在API接口里面返回PageResult对象
1 | [HttpGet] |
最好,ajax调用
1 | $(function () { |
得到结果

在上文自定义IHttpActionResult返回类型的时候,提到过HttpResponseMessage这个对象。它表示向客户端返回一个http响应的消息对象(包含http状态码和需要返回客户端的消息)。这个对象也有它独特的使用场景:需要向客户端返回HttpResponse时就要用到这个对象。以导出为例,由于需要将导出的Excel文件输出到客户端浏览器,Webapi的服务端需要向Web的客户端输出文件流,这个时候一般的IHttpActionResult对象不方便解决这个问题,于是HttpReponseMessage派上了用场。我们来看看它的使用示例。
1 | public HttpResponseMessage Export() |
将文件流保存在StreamContent对象里面,然后输出到浏览器。在浏览器端即可将Excel输出。
以上几种返回值类型能解决我们大部分返回值的问题,当然,你也可以将webapi的接口和普通方法一样,返回任意的类型,WebApi会自动序列化你自定义任何返回类型,然后将序列化的值写到响应正文里,状态码统一返回200。比如:
1 | [HttpGet] |
得到结果

和上面的Json、Ok等用法在效果上面没有太大区别。
以上通过四个方面详细分享了下WebApi里面返回值的常见用法,不能说哪种方式最好,因为每种方式都有其特定的使用场景。博主觉得为了规范WebApi接口,对于一般接口的返回值,尽量使用IHttpActionResult类型作为返回值,毕竟是微软内置的东西,可能为我们考虑了很多我们考虑不到的东西。当然,你可能会觉得麻烦,你可能会说直接和普通方法一样来使用不是更爽,博主当初也有这种想法,可是学习微软的东西多了之后发现很多东西还是遵守一定的标准比较好,至少维护起来方便。这就像博主最近正在努力学习的WebApi+oData一样,为什么要搞这么一套标准性的东西,还不是为了更加方便地规范Restful风格。如果本文能帮到你,不妨推荐下,您的推荐是博主继续总结的动力!