1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
| <html>
<head>
<title>DeviceOrientationEvent</title>
<meta charset="UTF-8" />
<script src="https://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script src="https://img.hcharts.cn/highcharts/highcharts.js"></script>
<script src="https://img.hcharts.cn/highcharts/modules/exporting.js"></script>
<script src="https://img.hcharts.cn/highcharts-plugins/highcharts-zh_CN.js"></script>
</head>
<body>
<h1>G-Sensor带GPS</h1>
<h2>判断手机运动状态 --
<a href="demoGPS.html">重新开始</a>
<input type="button" value="获取GPS" οnclick="GetGPSInfo()">
</h2>
<p id="x"></p>
<hr />
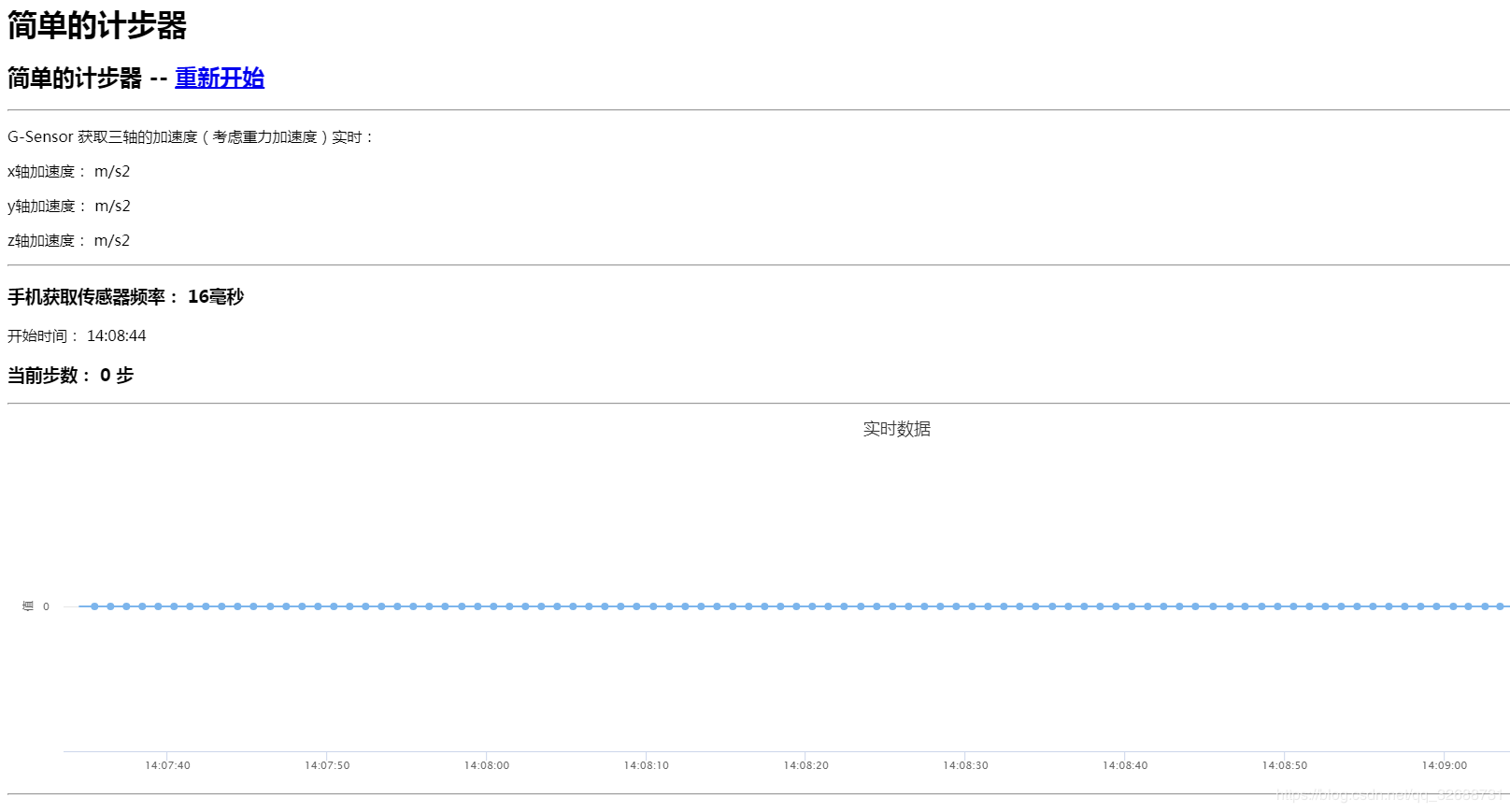
<p>G-Sensor 获取三轴的加速度(考虑重力加速度)实时:</p>
<p>x轴加速度:
<span id="xg">0</span> m/s2
</p>
<p>y轴加速度:
<span id="yg">0</span> m/s2
</p>
<p>z轴加速度:
<span id="zg">0</span> m/s2
</p>
<hr />
<h3>手机获取传感器频率:
<span id="interval">0</span>毫秒
</h3>
<h3>
<span> 0.5 ~~ 1.552188</span>
</h3>
<p>开始时间:
<span id="date">0</span>
</p>
<div id="content">
<p>是否在开车:
<span id="drive">没开车</span>
</p>
</div>
<hr>
<div id="container" style="min-width:400px;height:400px"></div>
<hr>
<h3>手机获取GPS传感器精度(米):
<span id="accuracy">-1</span>
</h3>
<p>GPS的数据:</p>
<ul class="GPSText">
</ul>
<hr>
<p>采集到的数据(9秒内的中位数):</p>
<ul class="arr4">
</ul>
<script type="text/javascript">
//记录△:每个周期记录的G-Sensor数据计算后的值
var arr = [];
//是否为开车,status==2判断为开车
var status = 0;
var statusStopCount = 0;
//james的神秘数字
var min = 0.5, max = 2.552188,walking=3.0;
//用来暂存上次传感器记录的数据
var temp = {
X: 0, Y: 0, Z: 0
};
var flag = 1;
var point = 0, pointMedian = 0, pointAvg = 0;//实时值,中位数,平均值
var loadingData = [];//初始化Highcharts的值
//获取传感器上加速器的数据
var count = 0, t = 0;
//1、监听设备的传感器
if (window.DeviceMotionEvent) {
window.addEventListener("devicemotion", motionHandler, false);
} else {
document.body.innerHTML = "What user agent u r using???";
}
//2、获取传感器上G-Sensor的数据
function motionHandler(event) {
//html 的addEventListener 变化频率大概1秒60次 ,现在一秒钟收集一次数据,由于计算需要时间改成52
if (count >= 52) {
document.getElementById("interval").innerHTML = event.interval;
var accGravity = event.accelerationIncludingGravity;
document.getElementById("xg").innerHTML = accGravity.x;
document.getElementById("yg").innerHTML = accGravity.y;
document.getElementById("zg").innerHTML = accGravity.z;
LogingData(accGravity.x, accGravity.y, accGravity.z);//记录数据
count = 0;
}
count++;
t++;
}
//3、记录数据-处理算法的
function LogingData(x, y, z) {
var _x = x - temp.X;
var _y = y - temp.Y;
var _z = z - temp.Z;
temp = {
X: x, Y: y, Z: z
};
var value = Math.sqrt((_x * _x) + (_y * _y) + (_z * _z));
point = value;
arr.push(value);
if (arr.length == 9) {
pointAvg = 0;
for (var i = 0; i < arr.length; i++) {
pointAvg += arr[i];
}
arr = arr.sort();
pointMedian = arr[4];
pointAvg = pointAvg / arr.length;
$('.arr4').append('<li>' + getNowTime() + '---' + arr[4] + '</li>');
//判断是否连续撞上,平均值和中值同时满足条件James定的值
if ((arr[4] > min && arr[4] < max) ) { //&& (pointAvg > min && pointAvg < max)
status = status + 1;
} else {
status = 0;
}
//判断是否为走路,平均值和中位数同时大于walking及判断为步行
if ((arr[4] > walking) && (pointAvg > walking)) {
statusStopCount = statusStopCount + 1;
} else {
statusStopCount = 0;
}
// //连续两次撞上判断为开车
if (status >= 2 && flag > 0) {
document.getElementById("drive").innerHTML = 'Sensor判断为开车-开GPS';
$("body").css("background-color", "#4A8AF4");
//开GPS
GpsStart(flag);
}
if (statusStopCount >= 2) {
document.getElementById("drive").innerHTML = 'Sensor判断为没开车-关GPS';
$("body").css("background-color", "#FFFFFF");
//关GPS
//GpsStop(flag);
}
arr = [];
}
}
//获取时间
function getNowTime() {
var date = new Date();
var Hours = date.getHours() < 10 ? '0' + date.getHours() : date.getHours();
var Minutes = date.getMinutes() < 10 ? '0' + date.getMinutes() : date.getMinutes();
var Seconds = date.getSeconds() < 10 ? '0' + date.getSeconds() : date.getSeconds();
var time = Hours + ':' + Minutes + ':' + Seconds;
return time;
}
document.getElementById("date").innerHTML = getNowTime();
// --------------------------------------------------开启GPS-判断是否开启 Trip-------------------------------------------------
function getLocation() {
var options = {
enableHighAccuracy: true,
maximumAge: 0
}
if (navigator.geolocation) {
//浏览器支持geolocation
navigator.geolocation.getCurrentPosition(onSuccess, onError, options);
} else {
//浏览器不支持geolocation
alert('浏览器不支持geolocation');
}
}
var GPSSpeed = [];//存放GPS的速度,十秒钟的五个值
var GPSSpeedAVG = 0;//存放十秒钟的平均速度
//成功时
function onSuccess(position) {
GPSSpeed.push(Math.abs(position.coords.speed));
if (GPSSpeed.length >= 10) {
for (var i = GPSSpeed.length - 10; i < GPSSpeed.length; i++) {
GPSSpeedAVG += GPSSpeed[i];
}
GPSSpeedAVG /= GPSSpeed.length;
$('.GPSText').append('<li>' + getNowTime() + '- 速度:' + GPSSpeedAVG + '--' + position.coords.longitude +'-|-'+ position.coords.latitude + '</li>');
document.getElementById("accuracy").innerHTML = position.coords.accuracy+'-|-'+position.coords.altitudeAccuracy;
if (GPSSpeedAVG > 2.5) {
$("body").css("background-color", "#BCEA1C");
document.getElementById("drive").innerHTML = 'GPS判断为开车';
} else {
$("body").css("background-color", "#F20DD8");
document.getElementById("drive").innerHTML = 'GPS判断为没开车';
}
GPSSpeedAVG = 0;
}
}
//失败时
function onError(error) {
switch (error.code) {
case 1:
alert("-");
break;
case 2:
alert("暂时获取不到位置信息");
break;
case 3:
alert("获取信息超时");
break;
case 4:
alert("未知错误");
break;
}
}
function GpsStart() {
if (flag > 0) {
flag = 0;
var GpsCount = 0;
var timer1 = setInterval(
function () {
getLocation();
GpsCount++;
if (GpsCount >= 6 * 10) {
flag = 1;
document.getElementById("drive").innerHTML = '没开车-关闭GPS';
$("body").css("background-color", "#FFFFFF");
GPSSpeed = [];//清空数组
window.clearTimeout(timer1);//去掉定时器
}
}, 1000);
}
}
// -------------------HighCharts 数据展示--------------------------------------------------------------------------------
//初始化数据
function getHighCharts(k) {
loadingData = [];
var time = (new Date()).getTime();
for (var i = -100 / k; i <= 0; i += 1) {
loadingData.push({
x: time + i * 1000 * k,
y: 0
});
}
return loadingData;
}
Highcharts.setOptions({
global: {
useUTC: false
}
});
function activeLastPointToolip(chart) {
var points = chart.series[0].points;
chart.tooltip.refresh(points[points.length - 1]);
}
//highcharts数据的显示
$('#container').highcharts({
chart: {
type: 'spline',
animation: Highcharts.svg,
marginRight: 100,
events: {
//数据的实时刷新
load: function () {
var series = this.series[0],
seriesMedian = this.series[1],
seriesAvg = this.series[2],
chart = this;
setInterval(function () {
var x = (new Date()).getTime();
series.addPoint([x, point], true, true);
activeLastPointToolip(chart)
}, 1000);
setInterval(function () {
var x = (new Date()).getTime();
seriesMedian.addPoint([x, pointMedian], true, true);
seriesAvg.addPoint([x, pointAvg], true, true);
activeLastPointToolip(chart)
}, 9000);
}
}
},
title: {
text: '实时数据'
},
xAxis: {
type: 'datetime',
tickPixelInterval: 150
},
yAxis: {
title: {
text: '值'
},
plotLines: [{
value: 0,
width: 1,
color: '#808080'
}]
},
tooltip: {
formatter: function () {
return '<b>' + this.series.name + '</b><br/>' +
Highcharts.dateFormat('%H:%M:%S', this.x) + '<br/>' +
Highcharts.numberFormat(this.y, 6);
}
},
legend: {
reversed: true,
},
exporting: {
enabled: false
},
series: [{
name: '每秒的值',
data: getHighCharts(1)
}, {
name: '9秒的中位数',
data: getHighCharts(9)
}, {
name: '9秒的平均值',
data: getHighCharts(9)
}]
}, function (c) {
activeLastPointToolip(c)
});
</script>
</body>
</html>
|