转自:https://jhrs.com/2018/26157.html
最近一个项目中,为App开发后台接口,技术选型为最新 .net core版本,使用.net core开发web api接口过程中,为了方便app团队成员直接在线调用接口,找了公网上的一台服务器做为app后台接口的测试服务器,并做了域名解析。服务器配置为Windows Server 2008 R2企业版,刚购买时,云服务器厂商只是安装了IIS的基本功能。所以接下来咱们基于Windows Server 2008 R2 服务器开始今天的教程。
第一:首先在IIS上安装管理服务,配置好IIS7 允许使用VS2017远程发布
为IIS7安装管理服务
桌面右键我的电脑,打开服务器管理,展开Roles(角色),选中IIS右键,添加角色服务,如下图所示:

安装管理服务
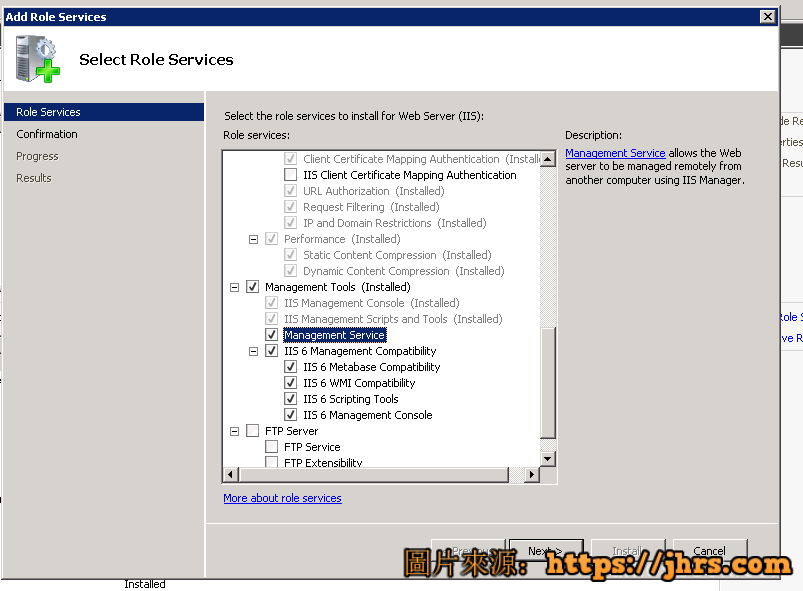
点击添加角色服务后,会出现一个窗口:添加角色服务窗口。在下图中选择“Web管理服务”,因我操作太快,忘记截图上传,因此找了一张英文图供大家查看,操作方式是一样的,中文时,勾选Web管理服务即可安装上此服务。执行这一步是因为云服务器厂商在装机时,不会为你安装这个服务,因此需要我们手工打造。

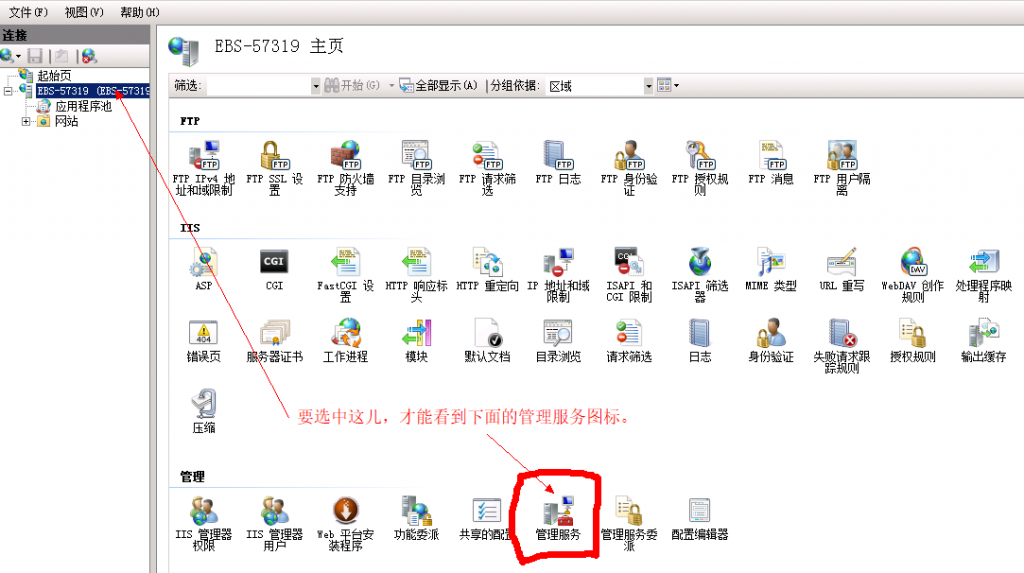
安装会等一会儿,安装好了后会在IIS的管理界面有一个管理服务的图标,如下图所示:

安装成功
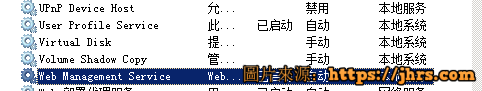
安装成功后,在服务里面可以看到有一个服务叫:Web Management Service的服务进程。

执行到上面时,就表示安装成功了
安装Web Deploy程序
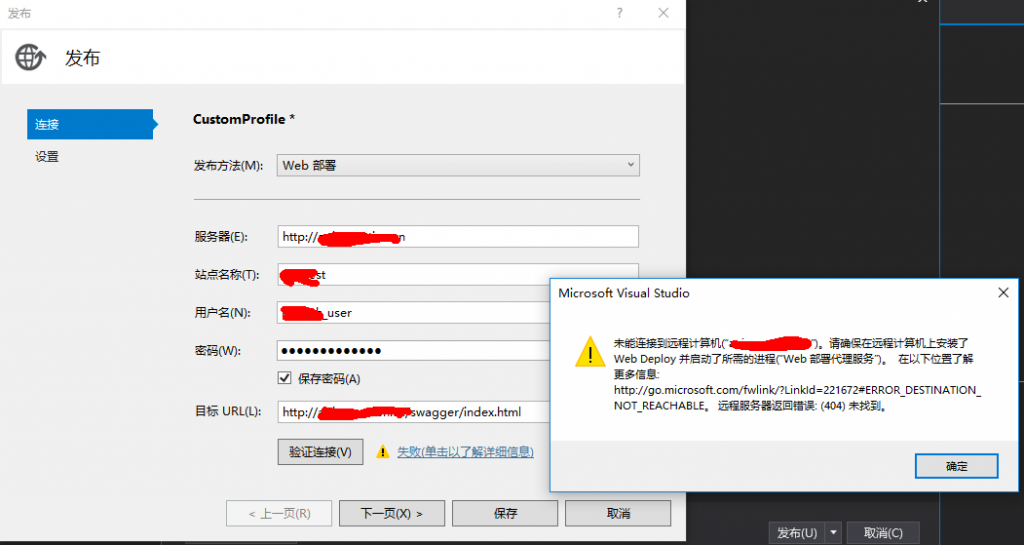
安装Web Deploy程序也是必须的,如果不安装时,在VS2017发布时会报以下错误,具体见下图。
未能连接到远程计算机(“www.jhrs.com”)。请确保在远程计算机上安装了Web Deploy 并启动了所需的进程(“Web 部署代理服务”)。在以下位置了解更多信息:http://go.microsoft.com/fwlink/?LinkId=221672#ERROR_DESTINATION_NOT_REACHABLE。远程服务器返回错误:(404)未找到。

不安装Web Deploy报错
出现上面这个错误是因为Server 2008 R2服务器上未安装Web Deploy程序所造成的,这时你需要到服务器上安装最新版本的Web Deploy v3.6这个程序,安装好了后会在服务列表看到一个叫:的程序。Web Deploy v3.6的下载地址是:https://www.microsoft.com/zh-CN/download/details.aspx?id=43717
下载后,这家伙长这样,直接双击安装即可。

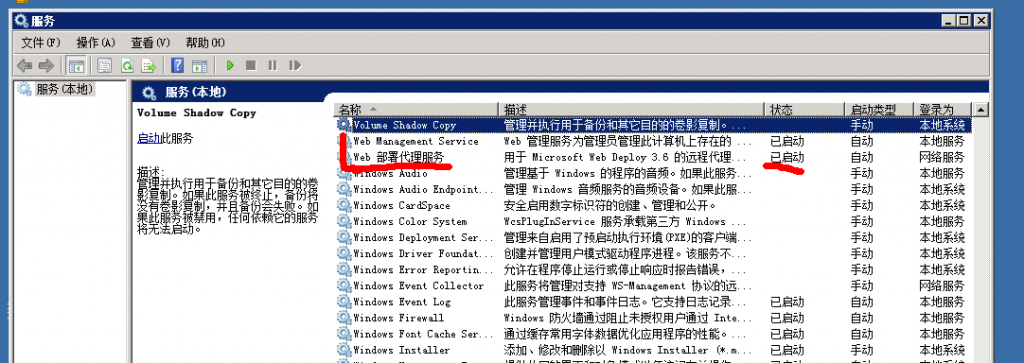
安装成功后,在服务里面有个叫:Web 部署代理服务 的服务程序,如下图所示:

Web-Deploy-Services
经过上面步骤的折腾,基本上就配置好了,接下来我们来配置IIS7,允许我们在VS2017里面直接发布.net core的 web api到服务器上。
第二:服务器端配置好IIS7,允许VS2017通过Web部署方式发布程序
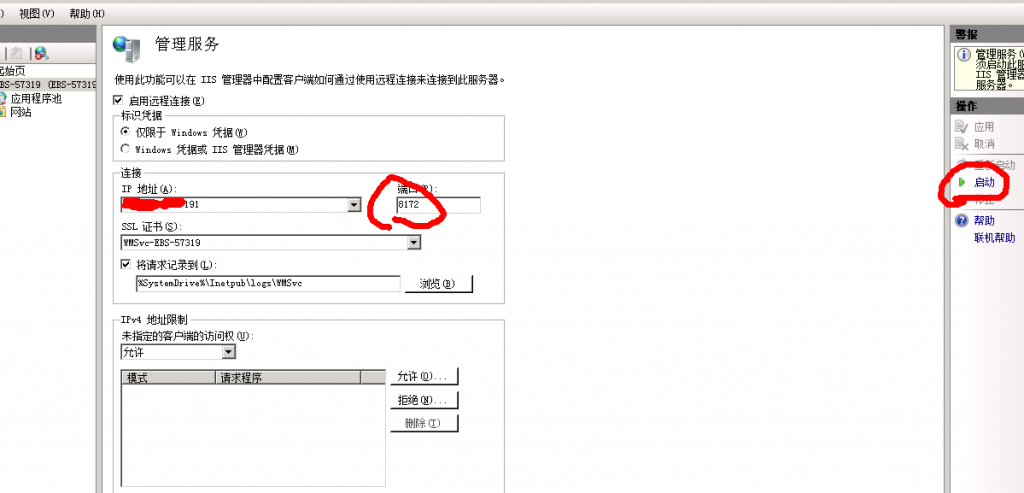
设置管理服务
点击上面第3张图片的管理服务图标,进入下图设置好即可,最后别忘记点右边的启用。

为VS2017发布建立专用账户,用于更新,并授好权限
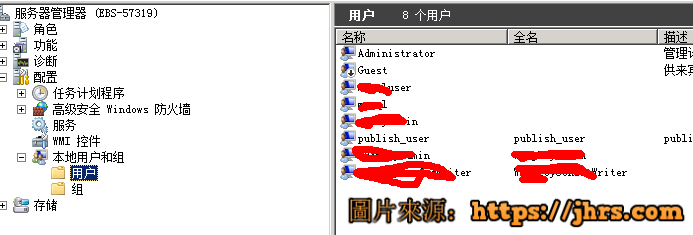
此处是在服务器端建个专门的发布用户,我是为了省事,直接授于这个账号管理员权限的,为Server 2008 r2单独建个用户不是什么难事,就直接放个结果图即可,此处操作如有什么不会的童鞋,请google下。

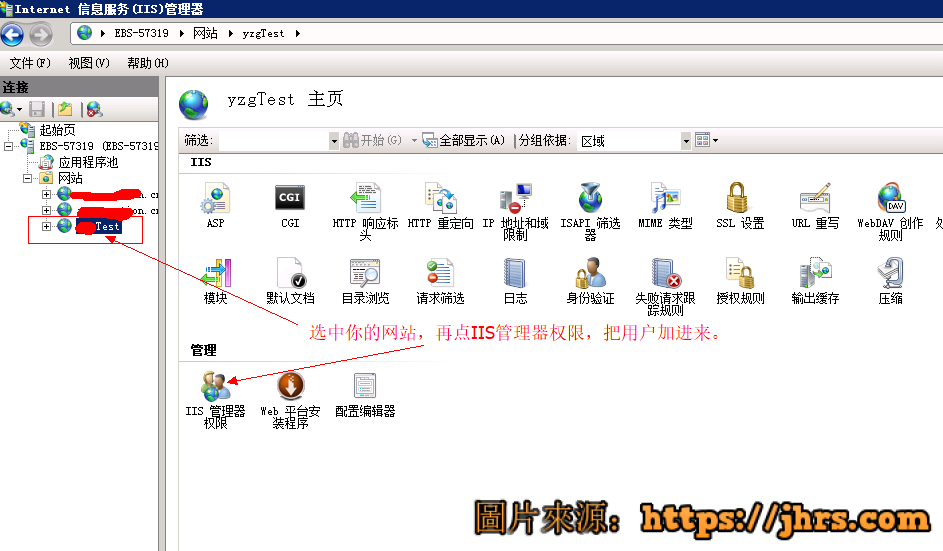
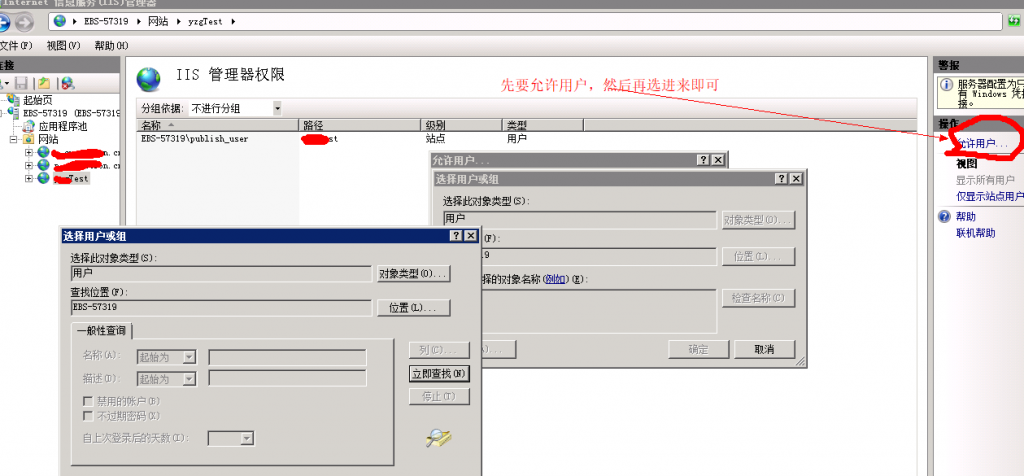
在上面这个步骤完成后,再返回到IIS里面,这时需要选中你的网站,再点击IIS管理权限,将你在上个步骤建的账号赋给这个网站,不然你咋远程发布.net core程序到这儿来呢?见下图姿势。

为网站设置发布用户

在上面这个图里面,把新建的用户加进来。
好了,到此呢服务器端就基本上配置完成了。接下来我们来配置我们本地开发环境的VS2017。
第三:VS2017发布配置
选中你的项目,我这儿是web api接口,网站是一样的操作,直接右键发布出现下面这个界面,按图提示选择即可,这样就是直接在本地开发环境发布到远程服务器上了。正规点的开发团队可以配置好持续集成工具,一有代码签入经过自动化测试后,可以通过这种方式发布到远程服务器上,这种方式发布是增量发布,不会每次把所有文件发布到服务器上进行替换的。这比我们传统通过复制或者FTP拷到服务器上要方便得多,省事。

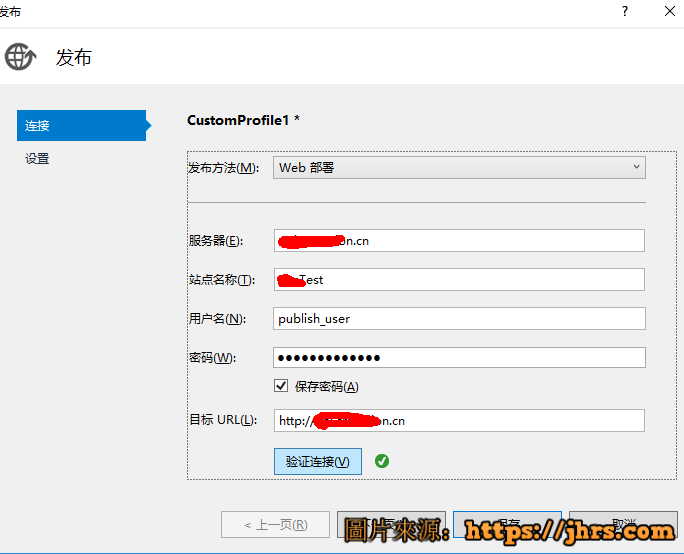
在上面图这儿选择IIS、FTP等这个项目,进入下一步后,按提示配置好即可,一般 来说,出现错误都是服务器端没有配置好的。

服务器:填写域名或者IP地址,不要带 http:// 这个前缀。
站点名称:你在IIS上网站的名称
用户名和密码:就是你在服务器上专门建立的账户和密码
目标URL:发布成功后,它会自动打开这个地址。
好了,经过上面的配置,我们就可以愉快的用.net core编写web api接口随时发布给app团队使用了。
第四:我遇到的错误及处理方法
错误一:
未能连接到远程计算机(“www.jhrs.com”)。请确保在远程计算机上安装了Web Deploy 并启动了所需的进程(“Web 部署代理服务”)。在以下位置了解更多信息:http://go.microsoft.com/fwlink/?LinkId=221672#ERROR_DESTINATION_NOT_REACHABLE。远程服务器返回错误:(404)未找到。
处理方法:
出现上面这个错误是因为Server 2008 R2服务器上未安装Web Deploy程序所造成的,这时你需要到服务器上安装最新版本的Web Deploy v3.6这个程序,安装好了后会在服务列表看到一个叫:Web 部署代理服务 的程序。Web Deploy v3.6的下载地址是:https://www.microsoft.com/zh-CN/download/details.aspx?id=43717
错误二:
已使用Web部署代理服务连接到”www.jhrs.com”,但未能授权。请确保你是“www.jhrs.com”上的管理员。在以下位置了解更多信息:http://go.microsoft.com/fwlink/?LinkId=221672#ERROR_USER_NOT_ADMIN。远程服务器返回错误:(401)未经授权。
处理方法:
我在部署这个时出现上面这个错误,寻找原因花了近1个小时,很是浪费哥哥时间,原来是粗心大意犯的一个错误,在填写服务器时,它这儿不需要带 “http://”这个前缀。
错误三:
配置正确后,如果你的VS重启或者重新开关机后,再次发布会出现不信任的证书的问题,具体报错的提示内容如下:
C:\Program Files\dotnet\sdk\2.1.402\Sdks\Microsoft.NET.Sdk.Publish\build\netstandard1.0\PublishTargets\Microsoft.NET.Sdk.Publish.MSDeploy.targets(139,5): 错误 : Web deployment task failed. (已使用指定的进程(“Web Management Service”)连接到远程计算机(“api.jhrs.com”),但未能验证服务器的证书。如果你信任该服务器,请再次连接并允许不信任的证书。 在以下位置了解更多信息: http://go.microsoft.com/fwlink/?LinkId=221672#ERROR_CERTIFICATE_VALIDATION_FAILED。)
已使用指定的进程(“Web Management Service”)连接到远程计算机(“api.jhrs.com”),但未能验证服务器的证书。如果你信任该服务器,请再次连接并允许不信任的证书。 在以下位置了解更多信息: http://go.microsoft.com/fwlink/?LinkId=221672#ERROR_CERTIFICATE_VALIDATION_FAILED。
基础连接已经关闭: 未能为 SSL/TLS 安全通道建立信任关系。
根据验证过程,远程证书无效。
Publish failed to deploy.
处理方法:
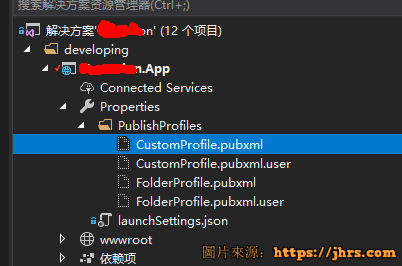
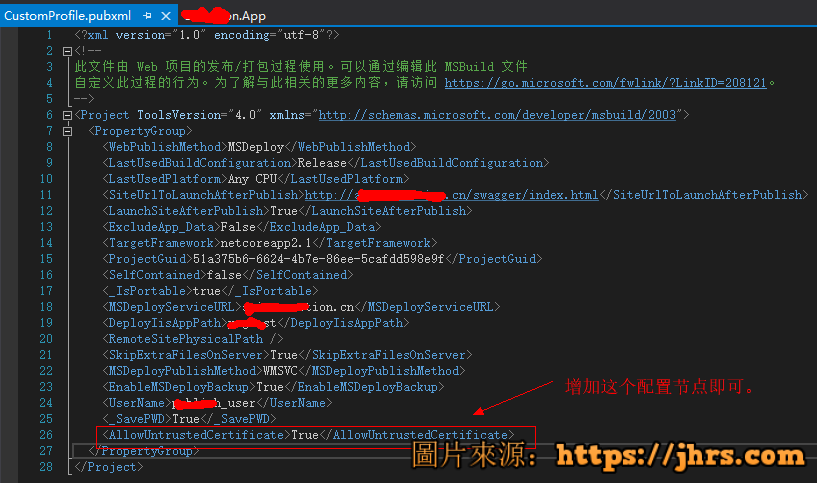
- 第一:打开Properties->PublishProfiles目录

- 第二:打开CustomProfile.pubxml,在最后一个节点(_SavePWD)后增加一个节点,配置内容是:True 如下图所示:

经过这些处理后,就做到了随时发布,随时更新.net core程序到服务器上,不需要你再远程到服务器上复制文件,再手工替换了。