将angular项目部署到docker中去:
一、pull nginx镜像
1 | docker pull nginx |
二、运行nginx镜像
1 | docker run --name nginx -d -p 8090:80 -v /root/iot/website:/usr/share/nginx/html nginx |
-v /xxxx/xx:/xxx/xx 挂载本地文件
三、解决angular网站刷新404
1 | cd /etc/nginx/conf.d/ |
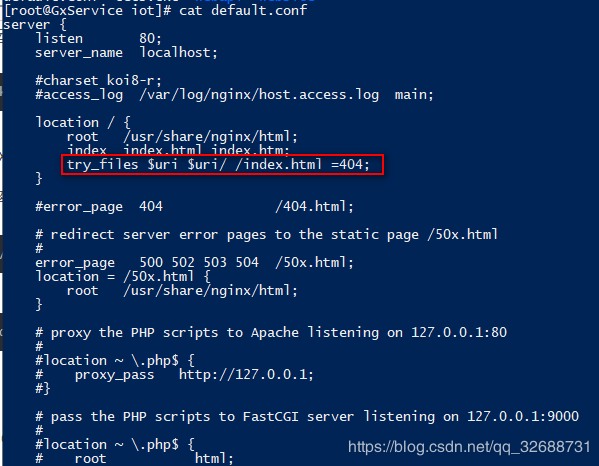
1 | vi default.conf |
添加:
1 | try_files $uri $uri/ /index.html =404; |

四、docker本机文件和容器中传输
容器中到当前目录:
1 | docker cp 266bb04b1087:/etc/nginx/conf.d/default.conf . |
当前目录文件到容器中:
1 | docker cp tets.txt 266bb04b1087:home |
五、安装vim
1 | apt-get update |
步骤四、五不需要的,只是记录一下!