好久没碰ionic这个坑了,前两天突然想整个APP玩下,正好把这一套回顾下
版本号:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 C:\Users\gx_143>ng -v _ _ ____ _ ___ / \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _| / △ \ | '_ \ / _` | | | | |/ _` | '__| | | | | | | / ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | | /_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___| |___/ Angular CLI: 6.2.2 Node: 8.10.0 OS: win32 x64 Angular: ... Package Version ------------------------------------------------------ @angular-devkit/architect 0.8.2 @angular-devkit/core 0.8.2 @angular-devkit/schematics 0.8.2 @schematics/angular 0.8.2 @schematics/update 0.8.2 rxjs 6.2.2 typescript 2.9.2
版本不一致是产生坑的很大一个原因!
一、创建项目
二、package.json中的”@ionic/app-scripts”: “3.2.0”,改成
1 2 3 4 "devDependencies": { "@ionic/app-scripts": "3.1.6", "typescript": "2.6.2" },
1 npm install --save @ionic/app-scripts@3.1.6
使用npm安装ngx-translate模块1 2 npm install --save @ngx-translate/core@8.0.0 npm install --save @ngx-translate/http-loader@^2.0.0
3、在项目中导入支持的包
1 2 3 4 5 6 7 import { TranslateHttpLoader } from '@ngx-translate/http-loader'; import { HttpClient, HttpClientModule } from '@angular/common/http'; //导出加载函数 export function HttpLoaderFactory(http: HttpClient) { return new TranslateHttpLoader(http, './assets/i18n/', '.json'); }
4、功能设置
1 2 3 4 5 6 7 8 9 10 11 12 imports: [ BrowserModule, IonicModule.forRoot(MyApp), HttpClientModule, TranslateModule.forRoot({ loader: { provide: TranslateLoader, useFactory: HttpLoaderFactory, deps: [HttpClient] } }) ],
5、在assets文件夹下新建i18n文件夹,并且新建两个语言的json文件。
1 2 3 4 5 6 7 8 9 10 11 //zh-CN.json { "welcome": "欢迎使用本应用", "hello": "你好", "get-lang": "获取语言类型" } //en.json { "welcome": "welcome to this app", "hello": "Hola" }
json文件是key-value形式的,key值代表要翻译的字符串,value值为特定语言的翻译结果,不用语言的文件一般key值是相同的,只是value值不同。
6、然后在相应的组件中使用Translate服务
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 constructor(platform: Platform, statusBar: StatusBar, splashScreen: SplashScreen, private translate: TranslateService) { platform.ready().then(() => { // Okay, so the platform is ready and our plugins are available. // Here you can do any higher level native things you might need. statusBar.styleDefault(); splashScreen.hide(); }); //添加语言支持 translate.addLangs(['zh-CN', 'en']); //设置默认语言,一般在无法匹配的时候使用 translate.setDefaultLang('zh-CN'); //获取当前浏览器环境的语言比如en、 zh let broswerLang = translate.getBrowserLang(); translate.use(broswerLang.match(/en|zh-CN/) ? broswerLang : 'zh-CN'); } changeLang(lang) { console.log(lang); this.translate.use(lang); } toggleLang() { console.log(this.translate.getBrowserLang()); //获取语言风格,相当于更详细的语言类型,比如zh-CN、zh-TW、en-US console.log(this.translate.getBrowserCultureLang()); }
7、示例模板:
1 2 3 4 5 6 7 8 9 10 11 <div> <h2>{{ title | translate }}</h2> <label> {{ 'hello' | translate }} <select #langSelect (change)="changeLang(langSelect.value)"> <option *ngFor="let lang of translate.getLangs()" [value]="lang" [selected]="lang === translate.currentLang">{{ lang }}</option> </select> </label> </div> <button (click)="toggleLang()">{{'get-lang' | translate}}</button>
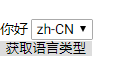
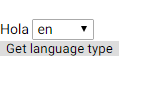
8、效果:
使用方式和angularjs1中的ng-translate类似,使用translate管道。
1 2 3 ionic cordova platform add android ionic cordova build android
参考:Angular2国际化
作者:小孩真笨
链接:https://www.jianshu.com/p/72f7c5ffb4f6
來源:简书