1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
| // pages/share/share.js
Page({
data: {
avatarUrl: 'http://120.77.181.53/img/avatarUrl.jpg',
qrcode: 'http://120.77.181.53/img/qrcode.png',
qrcode_temp: null,
windowWidth: 0,
scale: 1.38,
},
onLoad: function (options) {
this.setData({
windowWidth: wx.getSystemInfoSync().windowWidth * 0.825
})
var that = this;
wx.downloadFile({
url: that.data.avatarUrl,
success: function (res1) {
//缓存头像图片
that.setData({
portrait_temp: res1.tempFilePath
})
//缓存canvas绘制小程序二维码
wx.downloadFile({
url: that.data.qrcode,
success: function (res2) {
console.log('二维码:' + res2.tempFilePath)
//缓存二维码
that.setData({
qrcode_temp: res2.tempFilePath
})
console.log('开始绘制图片');
that.drawImage();
}
})
}
})
},
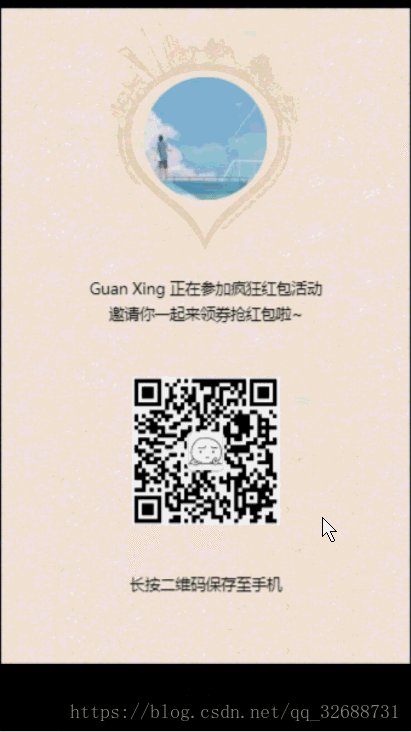
canvasToImage: function () {
var that = this
wx.canvasToTempFilePath({
x: 0,
y: 0,
width: that.data.windowWidth,
height: that.data.windowWidth * that.data.scale,
destWidth: that.data.windowWidth * 4,
destHeight: that.data.windowWidth * 4 * that.data.scale,
canvasId: 'myCanvas',
success: function (res) {
console.log('朋友圈分享图生成成功:' + res.tempFilePath)
wx.previewImage({
current: res.tempFilePath, // 当前显示图片的http链接
urls: [res.tempFilePath] // 需要预览的图片http链接列表
})
},
fail: function (err) {
console.log('失败')
console.log(err)
}
})
},
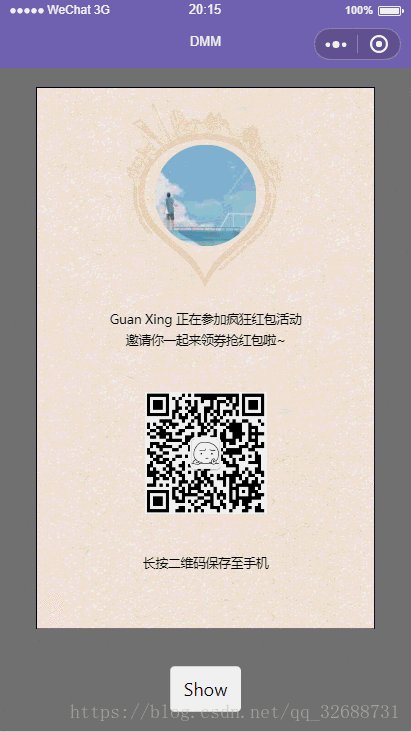
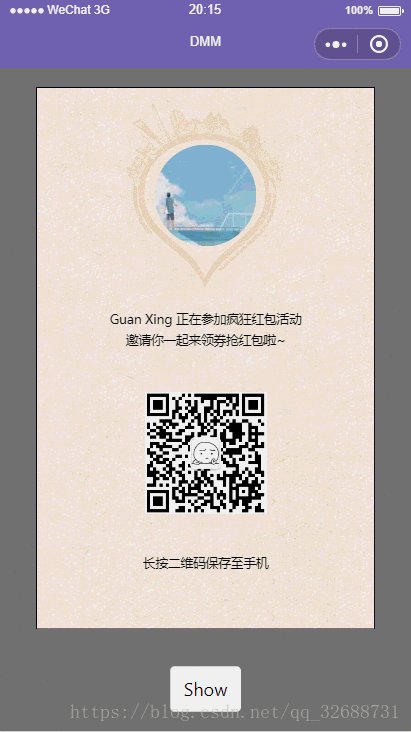
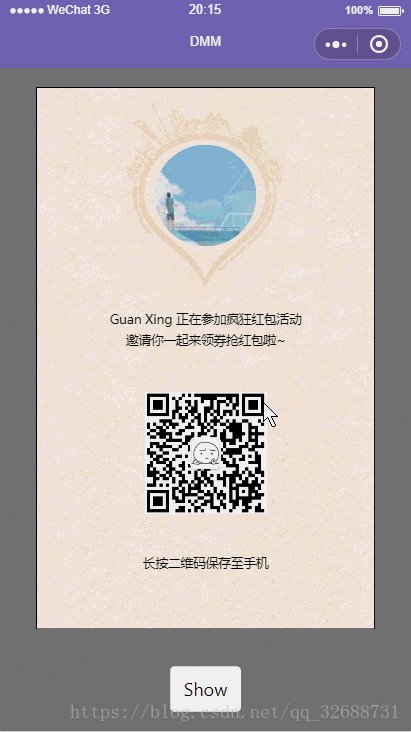
drawImage: function () {
//绘制canvas图片
var that = this
const ctx = wx.createCanvasContext('myCanvas')
var bgPath = '../../img/card_bg.jpg'
var portraitPath = that.data.portrait_temp
var hostNickname = 'Guan Xing'
var qrPath = that.data.qrcode_temp
var windowWidth = that.data.windowWidth
that.setData({
scale: 1.6
})
//绘制背景图片
ctx.drawImage(bgPath, 0, 0, windowWidth, that.data.scale * windowWidth)
//绘制头像
ctx.save();
ctx.beginPath();
ctx.arc(windowWidth / 2, 0.32 * windowWidth, 0.15 * windowWidth, 0, 2 * Math.PI);
ctx.clip();
ctx.drawImage(portraitPath, 0.7 * windowWidth / 2, 0.17 * windowWidth, 0.3 * windowWidth, 0.3 * windowWidth);
ctx.restore();
//绘制第一段文本
ctx.setFillStyle('#000');
ctx.setFontSize(0.037 * windowWidth);
ctx.setTextAlign('center');
ctx.fillText(hostNickname + ' 正在参加疯狂红包活动', windowWidth / 2, 0.70 * windowWidth);
//绘制第二段文本
ctx.setFillStyle('#000');
ctx.setFontSize(0.037 * windowWidth);
ctx.setTextAlign('center');
ctx.fillText('邀请你一起来领券抢红包啦~', windowWidth / 2, 0.76 * windowWidth);
//绘制二维码
ctx.drawImage(qrPath, 0.64 * windowWidth / 2, 0.90 * windowWidth, 0.36 * windowWidth, 0.36 * windowWidth);
//绘制第三段文本
ctx.setFillStyle('#000');
ctx.setFontSize(0.037 * windowWidth);
ctx.setTextAlign('center');
ctx.fillText('长按二维码保存至手机', windowWidth / 2, 1.42 * windowWidth);
ctx.lineWidth = 2;
ctx.strokeStyle = "#070616";
ctx.strokeRect(0, 0, windowWidth, that.data.scale * windowWidth);
ctx.draw();
},
ShowCanvas: function (event) {
wx.hideLoading();
this.canvasToImage();
},
})
|